App Store Icon Sizes: Requirements, Best Practices and Tips
Mục Lục
Guide to App Store Icons in 2023: Sizes, Requirements, Best Practices & Tips
Imagine that you are opening App Store seeking out new apps you may like – some keywords in a search bar, quick scanning – and the choice is made – you are on the selected app page deciding whether to download it or not. What caught your eye and determined your choice?
Considering the fact that human brain processes visual information much faster than text, the way mobile icons look must be a governing factor for ASO. In this article, we will give you a brief overview of what requirements a “good” mobile icon must meet. We’ll also share best practices, discuss variations of styles and offer a couple of handy icon optimization tips to start with. You will find out App Store icon sizes and beyond.
Test your ideas and grow with SplitMetrics Optimize
Book a demo
Mobile icons give us the first impression and therefore they are the gateway to the app. Being one of the most impactful app store product page elements, icons help you grow an app organically.
On average, mobile icons have 10-25% potential for conversion increase, and in some cases, your “tap through rate” may skyrocket.
That is why an optimized app icon is of crucial importance for app store optimization.
Requirements for App Store Icon Sizes
No matter how well-thought-out your icon is, it has to meet the technical requirements posed by Apple or Google and what size is needed for various devices. Both companies provide detailed descriptions of what they expect from a right mobile icon from size to the overall user experience. Below you will find app store icon size requirements (Note: google play icon size differs) .
App Store App Icon Sizes
Each app is supposed to have a set of small icons for the Home screen and a larger icon for the App Store itself.
Here are iOS app icons sizes for different Apple devices:
Device or ContextIcon SizeiPhone180px × 180px (60pt × 60pt @3x)
120px × 120px (60pt × 60pt @2x)iPad Pro167pt × 167pt (@2x)iPad, iPad mini152pt × 152pt (@2x)App Store1024px × 1024px (1024pt × 1024pt @1x)
App Icon Attributes
All app icons should adhere to the following specifications.
AttributeValueFormatPNGColor spacesRGB or P3 (see Color Management)LayersFlattened with no transparencyResolutionVaries (see Image Size and ResolutionShapeSquare with no rounded corners
To publish your Store Listing in Google Play store, a high-resolution icon is required. The high-res icon does not replace your app’s launcher icon but should be a higher-fidelity, higher-resolution version that follows these design guidelines:
-
Material icons
used through Android M;
-
Adaptive icons
for Android O.
Google Play Icon Size
-
32-bit PNG (with alpha)
-
Dimensions: 512px by 512px
-
Maximum file size: 1024KB
Android Launcher Icon Size
Android launcher icon sizeMDPI (Baseline)XXHDPIScale1 x3 xDPI~ 160 dpi~ 480 dpiApp Launcher Icons48 px144 pxAction bar Icons32 px (24px inset)96 pxAndroid launcher icon size
Android launcher icon size need five separate sizes for different screen pixel densities.
The App Store and Google Play have different requirements and recommendations for a mobile icon design. Android Google Play icon size has different UI layouts. Regardless of the OS for which you are creating the application, a good icon does not just grab the attention of app store visitors instantly, it also communicates your app’s quality and purpose.
Getting Started with Mobile Icons Optimization
How do we make sure we use an app icon that drives results?
Core elements of converting mobile icons are simplicity, lack of excess visual components, ability to stand out among competitors without losing touch with the conventional principles of your store category.
Learn all the latest App Store Optimization trends for icons (colors, styles, best art ideas) in the App Store and Google Play Store in “ASO Benchmarks & Trends. Mobile Games.”
How can you make sure that you observe all of the above principles? The right place to look for the answer is A/B testing. The most difficult part of it is generating variations.
For a start, you can simply review some of the top performing apps across your categories to find the styles you could try in the design of your mobile app icon. But before you start you should ask yourself:
- Does your icon tell the story and sell the unique features of your app?
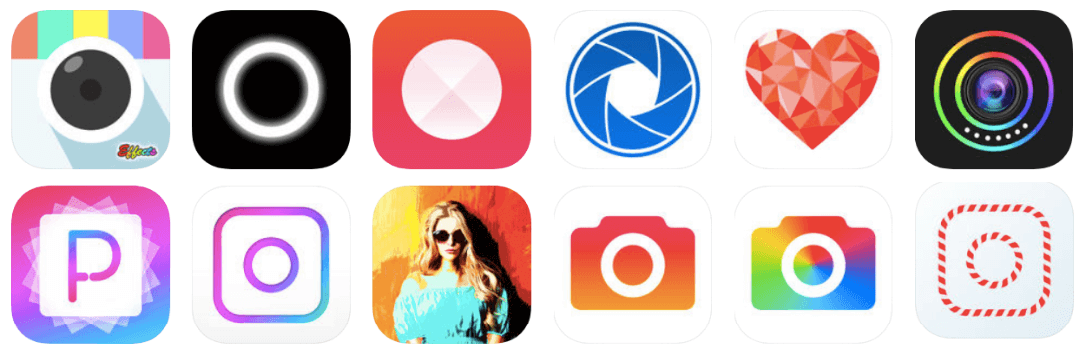
It’s essential to ensure that the users understand the message behind your mobile icons. For example, if we look at selfie app icons, we’ll see that the vast majority feature camera, lens or a lens-like visual.

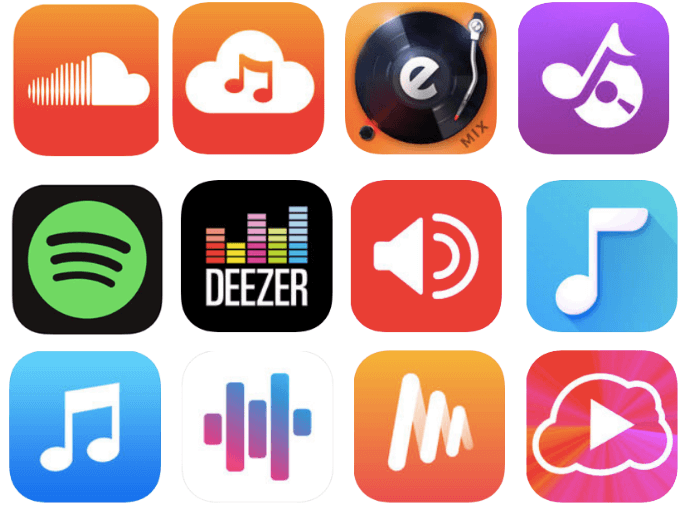
Music app icons contain musical notes, sound waves or equalizers. The cooking utilities, aprons, or chef’s hats appear on recipe apps icons respectively.

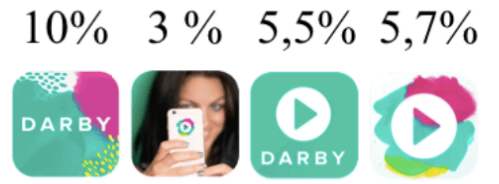
These associations may look banal but using the wrong ones can pose a real threat to conversions. For instance, Darby (an app with DIY videos) discovered that their icon misled their customers. A “play” sign in the icon made the audience believe Darby was a video editing app. A/B tests helped solve this problem and the icon was corrected.

Each app also has its strong points. Identifying and highlighting them is essential. So when developing an app store optimization strategy, you should make sure the app stands out.
If your brand is already visible in your target market, using it in the icon is a must. It will give the app credibility and increase the trust of users.
For example, if you search for “racing”, you will notice that the results contain some icons having a big publisher’s logo in the corner. You can find a few examples below.
![App Store Icon Size Requirements [2023]: Best Practices & Tips](https://splitmetrics.com/wp-content/uploads/2018/08/4.png)
- Do your mobile icons stand the competition in search?
Using your target and related keywords you can help you see your app’s position in search. Look at its main competitors. Do their icons look the same? What makes yours stand out?
Speaking about optimization, it’s important to keep in mind that mobile icons play crucial role first and foremost at the app discovery stage. As soon as app store visitors get to the product page, they stop paying so much attention to the icon.
That’s why the easiest way to improve an icon is to run a series of category tests on an App store and choose the version that performs best in the tough competitive environment.

Colors and Styles of Mobile Icons
Choosing your icon style and color is close to a full-scale branding decision. The thing is mobile icons actually represent your company in app stores and serious discrepancies between the app design and your corporate identity can discourage even loyal customers.
When you create an app, you definitely know who you are creating it for. Age, gender, location, language, and other characteristics of your prospects impact the app design.
The same rule applies to mobile icons, and the more precise your targeting is the more installs you can expect. It seems obvious that the icon style of a kids game will be drastically different from an icon of an accounting app in terms of colors and composition.

Colors
Many companies are recognized by colors. The same works for apps. That is why choosing the color for your mobile icon is so important. What colors work best? Unfortunately, there is no right answer. Though most colors have meanings or at least associations, and these may guide your decision.
Blue is a popular color with many big companies (Facebook, Twitter, Visa, etc.). It has literally become a representation of trust, honesty, loyalty, security, and tranquility. This color is often used on logos and icons of the products intended for international use as it hasn’t got any negative cultural interpretations.

Green is mainly associated with money and nature that is why it is preferred by the developers of 2 app categories:
-
financial services;
-
eco-friendly behavior promoters.

Purple is more of a female color (that’s why it is so popular with selfie app designers). Red is bold and energetic, orange is cheerful, yellow is warm, and green is peaceful, so you can pick red for a sports app, and green for some health tracker.

However, it’s important to be careful and account all possible associations and cultural interpretations that go with the chosen color (except blue, as you can guess).
Mobile Icon Optimization: Best Practices
Even a well-designed icon based on your branding rules can’t guarantee that you’ll win millions of apps in an app store. Only data-driven approach, testing and optimizing different elements of an icon (colors, backgrounds, graphics, compositions etc.), allow you to boost the downloads of your apps and make the most of your mobile icons.
Be sure that the selected test variations have significant differences.
Minor changes like a shade or a different angle of the graphics won’t fit for a split test, as they are not likely to show any serious difference in conversion.
Here are some basic optimization tips:
- Keep it simple
It’s no doubt you have loads of ideas of what to place on your icon. Try variations with the basic concepts keeping the number of graphical elements to a minimum. Or better, stick to one and check if a lighter design really converts better.
![App Store Icon Size Requirements [2023]: Best Practices & Tips](https://splitmetrics.com/wp-content/uploads/2018/08/91.png)
1024 × 1024-pixel canvas is a challenge in itself. So try the design out on the device in multiple contexts and sizes. Make sure your mobile icons look good against a variety of backgrounds.
- Try different colors
There are lots of nice color combinations in the world and your designer surely knows them well. The difficult question is, which of these nice combinations drive installs. Test and see if a mild pastel background can highlight the main icon element and boost conversions better than a bold contrast one.
- Let your graphics speak for you
There’s a strange tendency among app developers – quite many of them tend to place the app’s name or some other text on the mobile icon. Why? There’s a plenty of space in the app’s title and description areas.

Of course, many apps successfully use words or letters (sometimes branded, sometimes not) in their mobile icons. If you would like to join the ‘literal’ club, don’t forget to test if extra letters on the icon convert better than the graphic language.
If you choose to use just one meaningful letter associated with your brand it can become a good app icon. Though using it in the context as a logo is still not recommended.

- Logo/No logo?
Logo and mobile icons have some similarities but they are also different in many aspects. So, it’s very important to understand that an app icon is not a logo. Logos are vector images and icons are raster ones, logos don’t have to be square but they need to look good on letterheads, etc.
The approach, the tools, and the process of creating these images are absolutely different and so are their success criteria. If you still believe that your logo can become a mobile icon be sure to test it and guarantee it delivers the value apart from the brand message.

- Add borders
Test borders for your app icon, it can make your icon outlined against any background and increase its visibility and appeal.

- Rely on benchmarks
History repeats itself, so analyze your competitors and do something different. Emulating the leaders is a safe but a tricky route to go down. Your uniqueness is one of the keys to success. Start with the colors as they do make the difference but don’t neglect the research not to end up in a hole.






