Multiple Radio Button Groups in One Form
The Hypertext Markup Language(HTML) is a fundamentally used language for creating forms, tables, and whole websites. The HTML forms are a major part of HTML pages that are used to access user information. An HTML form contains different HTML elements, such as radio buttons, checkboxes, and text fields, to get input from users.
This post will demonstrate how to group multiple radio buttons in one form.
Mục Lục
How to Create Form in HTML?
To create a form in HTML, first, insert the “<form>” element along with the “action” attribute. The “action” attribute is used to define the destination location where the form or its values will be submitted:
form
action
=
“abc.html”
>
/
form
>
Output

How to Create a Radio Button Group?
To create a Radio button group, go through the listed instructions:
- Add text in paragraph tag “<p>”.
- Insert “input” element with attribute type, id, and name.
- Set the type attribute value as “radio” and assign the id and name of the attribute.
- Then, the “label” element is utilized to add a caption to the input elements. The “for” attribute is used to access the specific input type element through “id”:
/
p
>
<
input
type
=
“radio”
id
=
“1”
name
=
“Male”
>
<
label
for
=
“1”
>Male<
/
><
<
input
type
=
“radio”
id
=
“2”
name
=
“Female”
>
<
label
for
=
“2”
>Female<
/
label
>p >Select your Gender<>Male< label >< br >Female<
Output

How to Create Multiple Radio Button Groups in One Form?
To create multiple radio button groups in one form, create another radio button group using <input> element with the “type” attribute as explained in the above-mentioned example. For instance, we are creating radio buttons for country selection:
To add a button in the form, specify the <input> element with the attribute “type” as “submit” and “value” as “Submit”. This type attribute will create a “Submit” button to submit the form:
input
type
=
“submit”
value
=
“Submit”
>
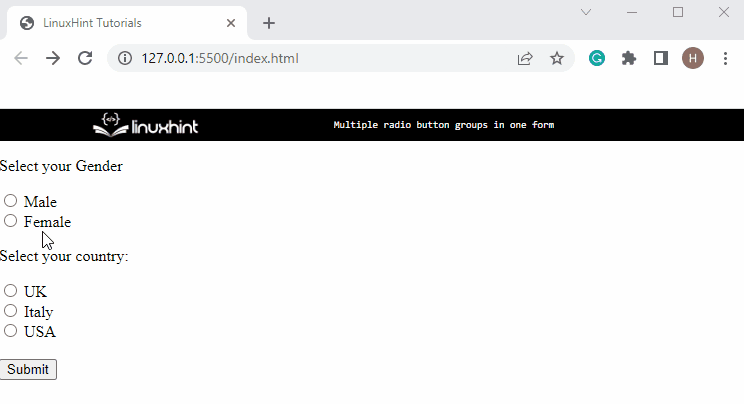
Output

From the above output, it can be observed that the multiple radio buttons are grouped in one form.
Conclusion
To add multiple radio button groups in one form, first, create a form in HTML with a “<form>” tag. Then, insert the “<input>” element and add various attributes, including “type” as “radio”, “id”, “name”, and “value”. Lastly, create a “Submit” button through input type “submit”. This post stated the method for adding multiple radio button groups in one form.






