ESP8266 điều khiển bật tắt 4 LED qua Webserver – Linh Kiện Tháo Máy – Bán lẽ linh kiện điện tử


Ở đây mình sử dụng Arduino IDE :
+ Link tải bản Arduino IDE ,các bạn tải bản mới nhất
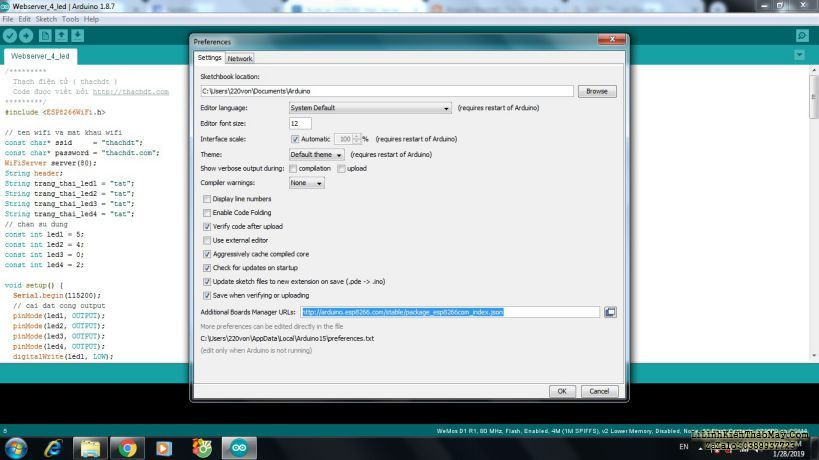
+ Sau đó bạn chạy cài đặt arduino lên máy tính, rồi khởi chạy Arduino, vào phần File > Preference
+ Nhập “http://arduino.esp8266.com/stable/package_esp8266com_index.json” vào mục Additional Board Manager URLs giống hình dưới rồi nhấp vào OK:

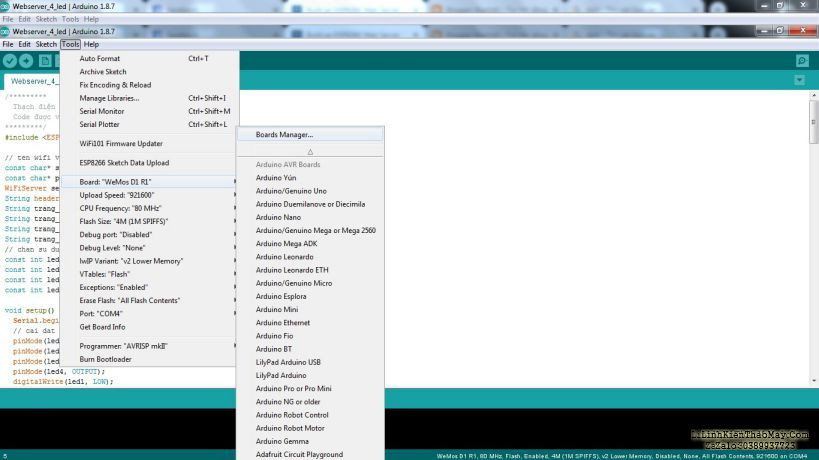
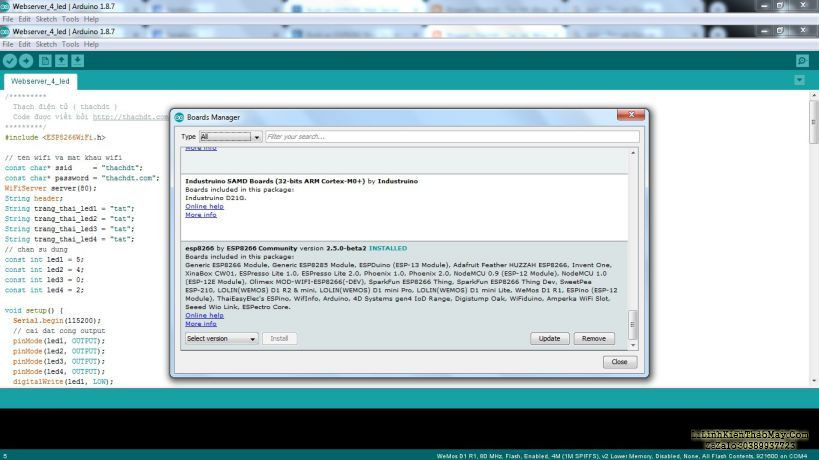
+ Tiếp tục vào Tools > Board > Boards Manager
Bạn đang đọc: ESP8266 điều khiển bật tắt 4 LED qua Webserver – Linh Kiện Tháo Máy – Bán lẽ linh kiện điện tử

+ Sau đó của sổ Boards Manager sẽ hiện ra, tìm ESP8266 package rồi cài đặt bằng cách nhấp vào Install

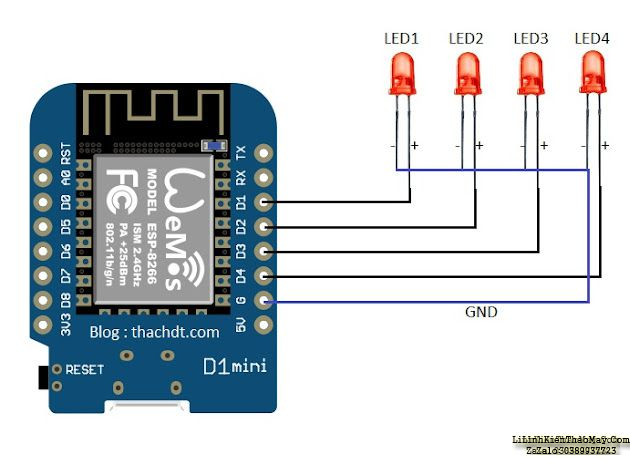
Như vậy là đã xong phần cài đặt phần mềm, bây giờ đến phần cứng, các bạn đấu dây led với module wifi esp8266 như hình sau
 |
| Sơ đồ mạch |
Ở project này mình sử dụng module ESP8266 D1mini có bán tại các cửa hàng điện tử
Bây giờ đến Code :
/********************************************
Thạch điện tử ( thachdt )
Code được viết bởi http://thachdt.com
********************************************/
#include
// ten wifi va mat khau wifi
const char* ssid = “thachdt”;
const char* password = “thachdt.com”;
WiFiServer server(80);
String header;
String trang_thai_led1 = “tat”;
String trang_thai_led2 = “tat”;
String trang_thai_led3 = “tat”;
String trang_thai_led4 = “tat”;
// chan su dung
const int led1 = 5;
const int led2 = 4;
const int led3 = 0;
const int led4 = 2;
void setup() {
Serial.begin(115200);
// cai dat cong output
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
pinMode(led3, OUTPUT);
pinMode(led4, OUTPUT);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
Serial.print(“Dang ket noi voi mang wifi “);
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(100);
Serial.print(“.”);
}
Serial.println(“”);
Serial.println(“Da ket noi wifi thanh cong”);
Serial.println(“Dia chi IP cua thiet bi la : “);
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // lang nghe xem co client nao dang ket noi den thiet bi khong
if (client) {
Serial.println(“New Client.”);
String currentLine = “”;
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
header += c;
if (c == ‘n’) {
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
client.println(“HTTP/1.1 200 OK”);
client.println(“Content-type:text/html”);
client.println(“Connection: close”);
client.println();
// Bat tat 4 led
if (header.indexOf(“GET /1/bat”) >= 0) {
Serial.println(“Led 1 bat”);
trang_thai_led1 = “bat”;
digitalWrite(led1, HIGH);
} else if (header.indexOf(“GET /1/tat”) >= 0) {
Serial.println(“Led 1 tat”);
trang_thai_led1 = “tat”;
digitalWrite(led1, LOW);
}
else if (header.indexOf(“GET /2/bat”) >= 0) {
Serial.println(“Led 2 bat”);
trang_thai_led2 = “bat”;
digitalWrite(led2, HIGH);
} else if (header.indexOf(“GET /2/tat”) >= 0) {
Serial.println(“Led 2 tat”);
trang_thai_led2 = “tat”;
digitalWrite(led2, LOW);
}
else if (header.indexOf(“GET /3/bat”) >= 0) {
Serial.println(“Led 3 bat”);
trang_thai_led3 = “bat”;
digitalWrite(led3, HIGH);
} else if (header.indexOf(“GET /3/tat”) >= 0) {
Serial.println(“Led 3 tat”);
trang_thai_led3 = “tat”;
digitalWrite(led3, LOW);
}
else if (header.indexOf(“GET /4/bat”) >= 0) {
Serial.println(“Led 4 bat”);
trang_thai_led4 = “bat”;
digitalWrite(led4, HIGH);
} else if (header.indexOf(“GET /4/tat”) >= 0) {
Serial.println(“Led 4 tat”);
trang_thai_led4 = “tat”;
digitalWrite(led4, LOW);
}
// Hien thi trang web HTML
client.println(“
”);
client.println(“
client.println(“”);
// client.println(“ “); // tu reload lai web html
client.println(“”);
// code CSS tao button
client.println(“
”);
client.println(“
Mục Lục
Điều Khiển 4 LED Qua Websever Trên ESP8266
”);
client.println(“
Blog thachdt.com
”);
if (trang_thai_led1==”tat”) {
client.println(“
”);
}
else {
client.println(“
”);
}
if (trang_thai_led2==”tat”) {
client.println(“
”);
}
else {
client.println(“
”);
}
if (trang_thai_led3==”tat”) {
client.println(“
”);
}
else {
client.println(“
”);
}
if (trang_thai_led4==”tat”) {
client.println(“
”);
}
else {
client.println(“
”);
}
client.println(“”);
client.println();
break;
} else {
currentLine = “”;
}
} else if (c != ‘r’) {
currentLine += c;
}
}
}
header = “”;
client.stop();// ngat ket noi
Serial.println(“Client disconnected.”);
}
}
Để code hoạt động được với mạng wifi nhà bạn thì bạn cần thay đổi 2 dòng code sau :
// ten wifi va mat khau wifi nha ban, thay thế tên wifi và mật khẩu wifi nhà bạn trong ngoặc kép
const char* ssid = “thachdt”;
const char* password = “thachdt.com”;
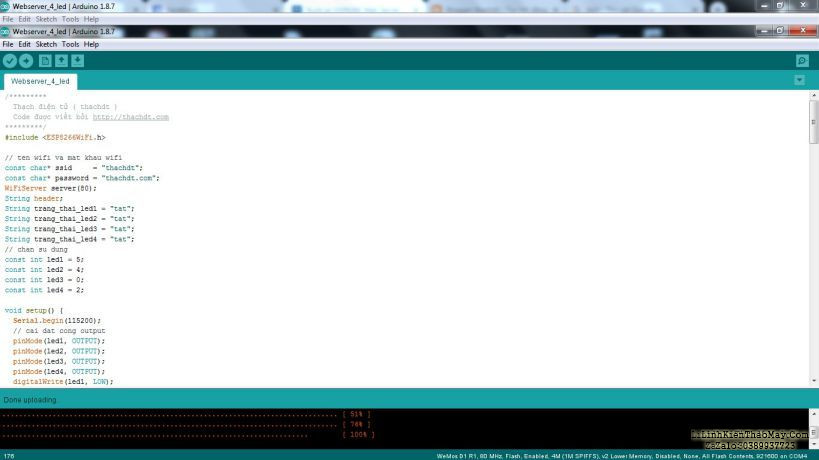
Sau đó bạn UPLOAD Sketch vào module wifi esp8266 của bạn

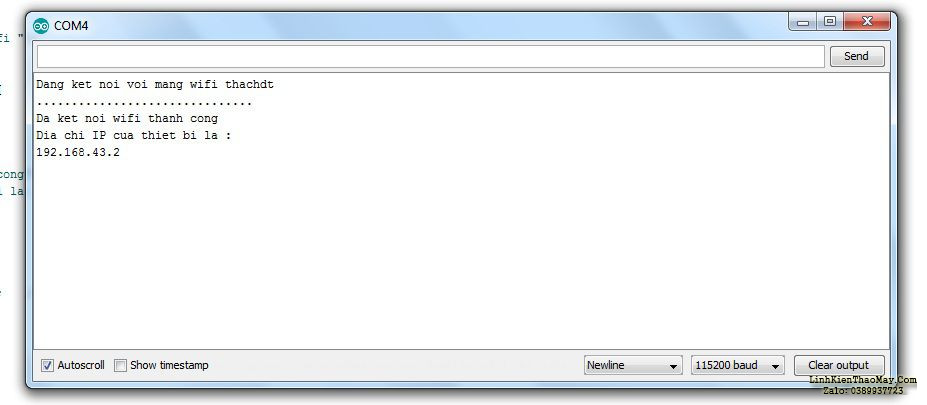
sau khi upload thành công bạn vào Serial Monitor để xem thiết bị kết nối vào wifi nhà bạn và xem địa chỉ IP của thiết bị

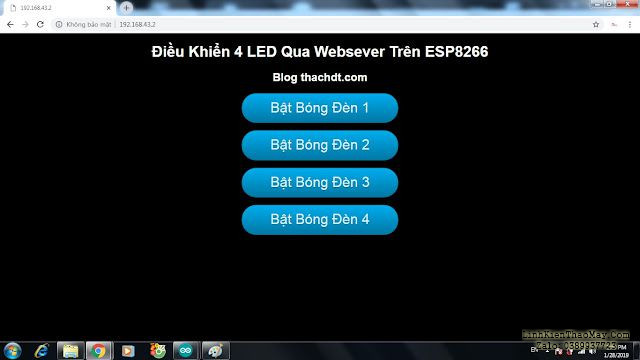
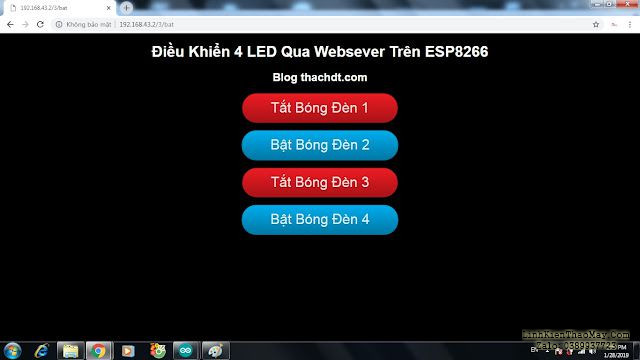
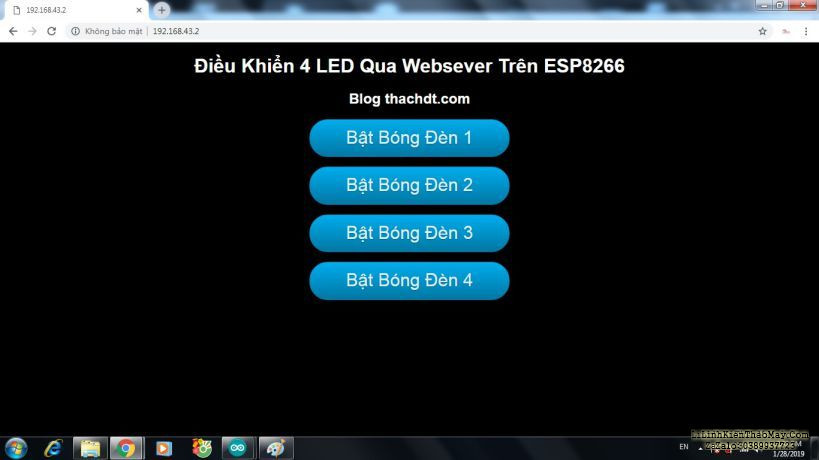
Bạn vào trình duyệt gõ địa chỉ IP như bạn đã thấy ở Serial Monitor, ở đây là địa chỉ 192.168.43.2, trang webserver của bạn sẽ được load từ thiết bị như hình sau :
 TRUNG TÂM SỬA CHỮA ĐIỆN TỬ QUẢNG BÌNH
TRUNG TÂM SỬA CHỮA ĐIỆN TỬ QUẢNG BÌNH
MR. XÔ – 0901.679.359 – 80 Võ Thị Sáu, Phường Quảng Thuận, tx Ba Đồn, tỉnh Quảng Bình

Như vậy bạn có thể điều khiển bật tắt 4 đèn led bằng cách nhấp chuột vào 4 nút nhấn trên web
Cách thức làm việc của code :
Đầu tiên là thêm thư viện ESP8266wifi
#include
sau đó là tên wifi và mật khẩu wifi nhà bạn
const char * ssid = " thachdt " ; const char * password = " thachdt.com " ;
thiết lập webserver ở cổng 80
WiFiServer server ( 80 ) ;
tạo một biến để lưu header của http request
String header ;
Định nghĩa những biến và chân sử dụng cho những output
String trang_thai_led1 = " tat " ;
String trang_thai_led2 = " tat " ;
String trang_thai_led3 = " tat " ;
String trang_thai_led4 = " tat " ;
/ / chan su dung
const int led1 = 5 ;
const int led2 = 4 ;
const int led3 = 0 ;
const int led4 = 2 ;
Hàm setup ( ), hàm setup này chỉ chạy khi ESP8266 được cấp nguồn, và tự tìm kiếm wifi nhà bạn và tự động hóa liên kết với wifi
void setup ( ) {
Serial. begin ( 115200 ) ;
/ / cai dat cong output
pinMode ( led1, OUTPUT ) ;
pinMode ( led2, OUTPUT ) ;
pinMode ( led3, OUTPUT ) ;
pinMode ( led4, OUTPUT ) ;
digitalWrite ( led1, LOW ) ;
digitalWrite ( led2, LOW ) ;
digitalWrite ( led3, LOW ) ;
digitalWrite ( led4, LOW ) ;
Serial. print ( " Dang ket noi voi mang wifi " ) ;
Serial. println ( ssid ) ;
WiFi. begin ( ssid, password ) ;
while ( WiFi. status ( ) ! = WL_CONNECTED ) {
delay ( 100 ) ;
Serial. print ( ". " ) ;
}
Serial. println ( " " ) ;
Serial. println ( " Da ket noi wifi thanh cong " ) ;
Serial. println ( " Dia chi IP cua thiet bi la : " ) ;
Serial. println ( WiFi. localIP ( ) ) ;
server.begin ( ) ;
}
Hàm loop ( ), ở vòng lặp này sẽ xử lí những sự kiện diễn ra khi có một client được liên kết với thiết bị
Trước tiên esp8266 sẽ lắng nghe khi có 1 client mới liên kết vào tức là khi mình nhập địa chỉ IP của thiết bị vào trình duyệt thì hàm này sẽ lắng nghe
WiFiClient client = server.available ( ) ;
Nếu có một nhu yếu từ client, mình cần lưu lại tài liệu đến
if ( client ) {
Serial. println ( " New Client. " ) ;
String currentLine = " " ;
while ( client.connected ( ) ) {
if ( client.available ( ) ) {
char c = client.read ( ) ;
Serial. write ( c ) ;
header + = c ;
if ( c = = ' n ' ) {
if ( currentLine. length ( ) = = 0 ) {
/ / HTTP headers always start with a response code ( e. g. HTTP / 1.1 200 OK )
client.println ( " HTTP / 1.1 200 OK " ) ;
client.println ( " Content-type : text / html " ) ;
client.println ( " Connection : close " ) ;
client.println ( ) ;
Tiếp tục là hàm if else để kiểm tra nút nhấn nào đã được nhấn trên website, và điều khiển bật tắt tại những cổng output trên module wifi
/ / Bat tat 4 led
if ( header. indexOf ( " GET / 1 / bat " ) > = 0 ) {
Serial. println ( " Led 1 bat " ) ;
trang_thai_led1 = " bat " ;
digitalWrite ( led1, HIGH ) ;
} else if ( header. indexOf ( " GET / 1 / tat " ) > = 0 ) {
Serial. println ( " Led 1 tat " ) ;
trang_thai_led1 = " tat " ;
digitalWrite ( led1, LOW ) ;
}
else if ( header. indexOf ( " GET / 2 / bat " ) > = 0 ) {
Serial. println ( " Led 2 bat " ) ;
trang_thai_led2 = " bat " ;
digitalWrite ( led2, HIGH ) ;
} else if ( header. indexOf ( " GET / 2 / tat " ) > = 0 ) {
Serial.println("Led 2 tat");
trang_thai_led2 = " tat " ;
digitalWrite ( led2, LOW ) ;
}
else if ( header. indexOf ( " GET / 3 / bat " ) > = 0 ) {
Serial. println ( " Led 3 bat " ) ;
trang_thai_led3 = " bat " ;
digitalWrite ( led3, HIGH ) ;
} else if ( header. indexOf ( " GET / 3 / tat " ) > = 0 ) {
Serial. println ( " Led 3 tat " ) ;
trang_thai_led3 = " tat " ;
digitalWrite ( led3, LOW ) ;
}
else if ( header. indexOf ( " GET / 4 / bat " ) > = 0 ) {
Serial. println ( " Led 4 bat " ) ;
trang_thai_led4 = " bat " ;
digitalWrite ( led4, HIGH ) ;
} else if ( header. indexOf ( " GET / 4 / tat " ) > = 0 ) {
Serial. println ( " Led 4 tat " ) ;
trang_thai_led4 = " tat " ;
digitalWrite ( led4, LOW ) ;
}
Hiển thị website : để gửi tài liệu website cho client thì ta dùng hàm
client.println ( )
/ / Hien thi website HTML
client.println(" ");
client.println("
");
client.println("");
client.println("");
/ / code CSS tao button
client.println("
“);
client.println(“
Điều Khiển 4 LED Qua Websever Trên ESP8266
“);
client.println(“
Blog thachdt.com
“);
if ( trang_thai_led1 = = ” tat ” ) {
client.println(“
“);
}
else {
client.println(“
“);
}
if ( trang_thai_led2 = = ” tat ” ) {
client.println(“
“);
}
else {
client.println(“
“);
}
if ( trang_thai_led3 = = ” tat ” ) {
client.println(“
“);
}
else {
client.println(“
“);
}
if ( trang_thai_led4 = = ” tat ” ) {
client.println(“
“);
}
else {
client.println(“
“);
}
client.println ( “
“);
client.println ( ) ;
Cuối cùng khi kết thúc nhu yếu từ client, ta xóa dữ liệu đã chứa trong thời điểm tạm thời trong biến header và dùng liên kết giữa client và server bằng hàm c
lient.stop ( )
header = " " ;
client.stop ( ) ; / / ngat ket noi
Serial. println ( " Client disconnected. " ) ;
Nhượt điểm code này :
+ Tốn thời hạn reload lại website khi mỗi lần điều khiển, website bị lag
+ Khi thiết bị mất kế nối thì client sẽ không biết, do không có liên kết liên tục mà chỉ liên kết khi client gửi nhu yếu
+ Chỉ điều khiển được trong mạng nội bộ, muốn điều khiển qua internet ở bất kỳ nơi ngoài mạng wifi nhà bạn thì phải thông số kỹ thuật nat port vào router wifi rất phức tạp
Ở phần san sẻ tiếp theo mình sẽ trình làng những bạn sử dụng Websoket để khắc phục được 2 điểm yếu kém tiên phong
Nếu có vướng mắc hoặc lỗi khi bạn upload code vào module wifi thi để lại phản hồi hoặc gửi tin nhắn qua facebook http://www.facebook.com/thachdt.co
Cám ơn các bạn đã xem, nếu thấy bài viết hữu ích với các bạn thì hãy chia sẽ bài viết này
Mọi copy bài viết trên trang này xin vui mừng để nguồn bài viết từ thachdt.com
Source: https://dvn.com.vn
Category: Phụ Kiện






