How to Do A/B Split Testing in WordPress using Google Optimize
Do you want to run A/B split tests on your WordPress site to improve conversions?
Split testing helps you understand how small changes in content and design affect user behavior. You can create different versions of a landing page and see which one converts the best.
In this article, we will show you how to easily do A/B split testing in WordPress using Google Optimize.

Mục Lục
What is A/B Split Testing?
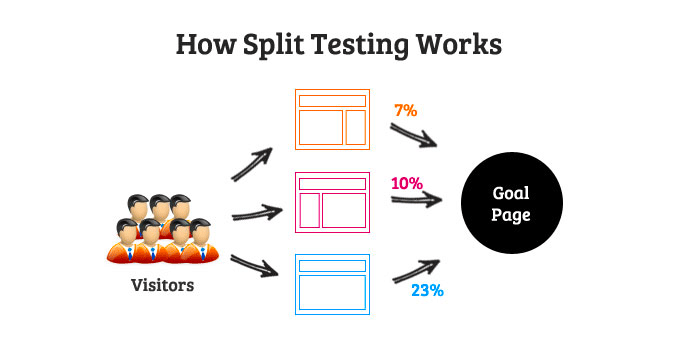
A/B split testing is a technique that allows you to compare two versions of the same web page against each other, so you can determine which one performs better and produces better results.
Marketers use A/B split testing for their landing pages to find out which one gets them more conversions and sales.
Split testing can be used to test any element on the page, including call-to-action buttons, color schemes, layout changes, marketing text, images, and more.
Basically, you show different variations of a page to your audience. After that, you track user engagement and conversions to find out which variation gives you the best results.

How to Do A/B Split Testing in WordPress
Before we move forward, there are a few things you would need for this tutorial.
First, you should know that Google Optimize will sunset on September 30, 2023. Google announced that it would be investing in A/B testing in Google Analytics 4, which is the latest version of the famous analytics platform.
This means that after the sunset date, you won’t be able to access your experiments, personalizations, and historical data in Google Optimize.
That said, we will show an alternate way of A/B testing in WordPress using Thrive Optimize. It is a great Google Optimize alternative, as it is easier to use and helps conduct experiments in WordPress.
Let’s see how to set do A/B split testing in WordPress using both methods. You can click the links below to jump ahead to any section:
Method 1: A/B Testing in WordPress Using Google Optimize
Google Optimize is a free tool by Google that lets you A/B split test your pages. It also easily connects with Google Analytics and Google Tag Manager.
First, you need to visit the Google Optimize website to create your account.
Next, you can follow the on-screen instructions to set up an account. Google Optimize will automatically create an Account and a Container for you.
Do note that you will need a Google Analytics account to run Google Optimize. This will require placing a tracking code on your WordPress site, which can be tricky for beginners. For more details, please see our guide on how to add Google Optimize in WordPress.
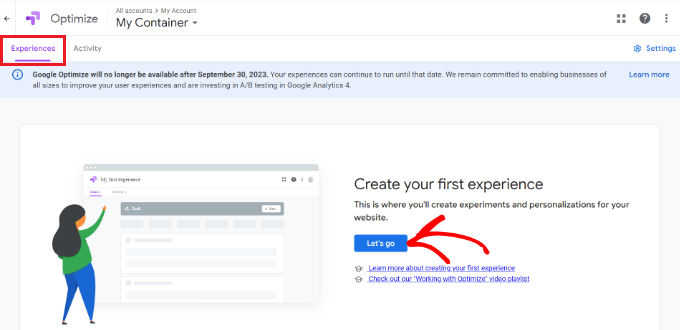
Now, it is time to create your first experience. Simply go to the Google Optimize dashboard and head to the ‘Experiences’ tab. From here, click on the ‘Let’s go’ button to continue.
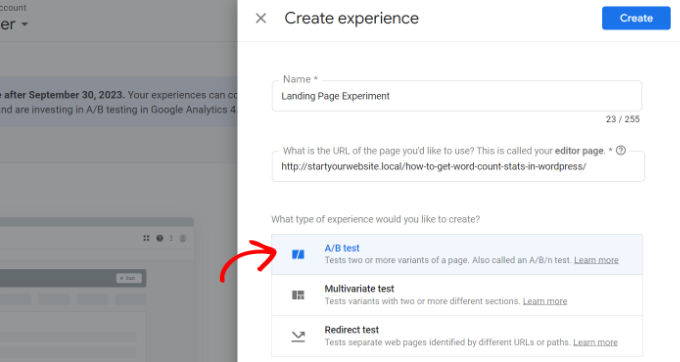
You will now be asked to provide a name for your experience and enter the URL of the page where this experience will run.
You will also be asked to choose a type for your experience. Simply select A/B test and then click on the ‘Create’ button to continue.
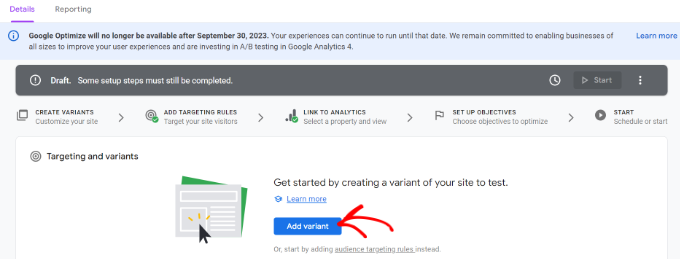
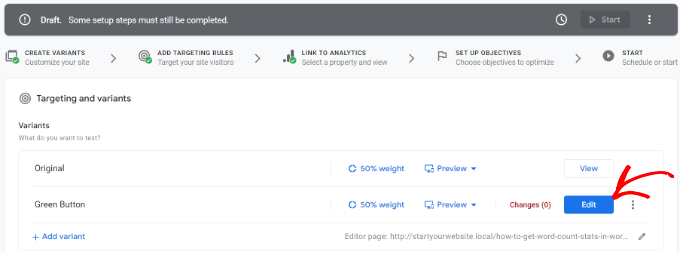
Optimize will now create your experience, and you will be redirected to the experience page. It will automatically show the existing web page on your site as your first variation.
You need to click on the ‘Add variant’ button to create a new version.
Optimize will ask you to provide a name for this variation.
It is a good practice to use a name that reflects the changes you are going to apply in this variation.
After entering a name, you can click on the ‘Done’ button to continue.
It will now list your new variant on the experience page. Go ahead and click the ‘Edit’ button next to your new variation.
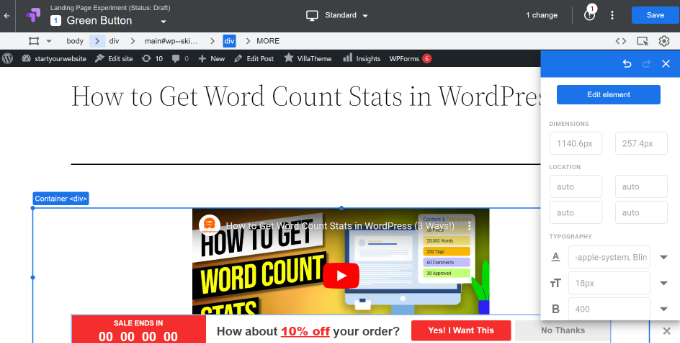
Google Optimize will now open the page where you want to run the test with a powerful editor.
It is a simple drag-and-drop tool that you can use to make changes to your page.
You can just point and click on any element on your page to make changes in the pop-up menu. For the purpose of this tutorial, we are going to change the color of our main call to action button.
After you have made the changes that you want to test, you need to click on the ‘Save’ button and exit the editor.
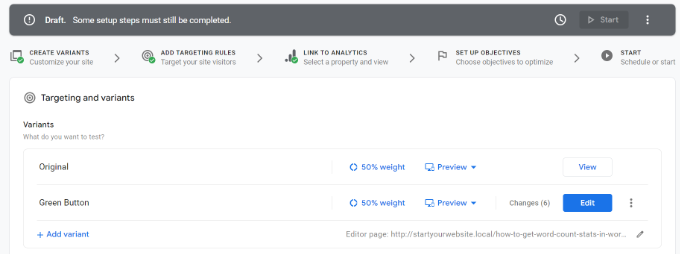
You will now see your new variation listed with the number of changes you made to it.
You can continue editing or add another variant to your experience.
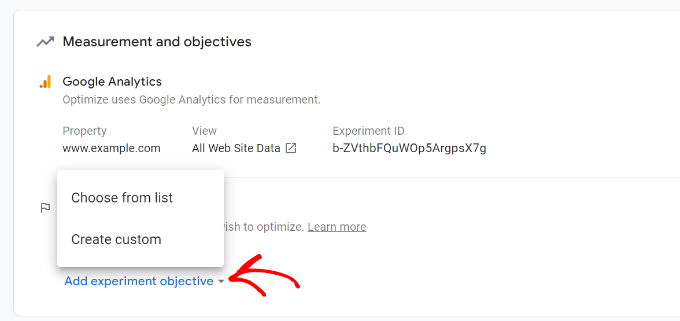
After that, you need to scroll down to the ‘Measurement and objectives’ section and click the ‘Add experiment objective’ option. Google Optimize lets you select a pre-built objective and also allows you to create a custom objective.
For this tutorial, we will select the ‘Choose from list’ option.
If you are already using Google Analytics goals, events, or eCommerce tracking, then you will see them listed there.
After selecting an objective, you are ready to schedule and run your A/B split test. For this tutorial, we will use the ‘Pageviews’ objective.
Simply scroll up and click on the ‘Start’ button to launch your experiment.
You can also click on the clock icon next to the Start button to set up a schedule for your experiment. Make sure you provide enough time for the experiment to collect visits and data.
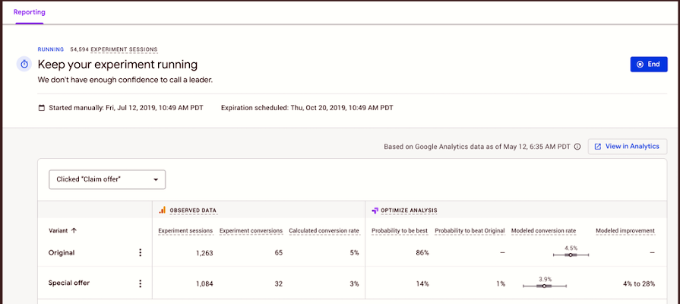
Google Optimize will now show different variations of your page to users and start collecting data. After it has collected enough data, you can view the results under the Reporting tab.
It will show how each variant performed based on the experiment objective.

Method 2: A/B Testing in WordPress Using Thrive Optimize (Recommended)
Thrive Optimize is part of the Thrive Theme suite that lets you run experiments and split tests in WordPress.
Since Google Optimize will close down on September 30, 2023, Thrive Optimize is a great alternative to conduct A/B tests. It offers more features and you don’t need to enter a code to run split test. Plus, it will keep your experiments’ data safe.
First, you’ll need to visit the Thrive Themes website and signup for an account.
After creating an account, you can download the Thrive Product Manager plugin from your account area.
Next, you’ll need to install and activate the Thrive Product Manager plugin. For more details, please see our guide on how to install a WordPress plugin.
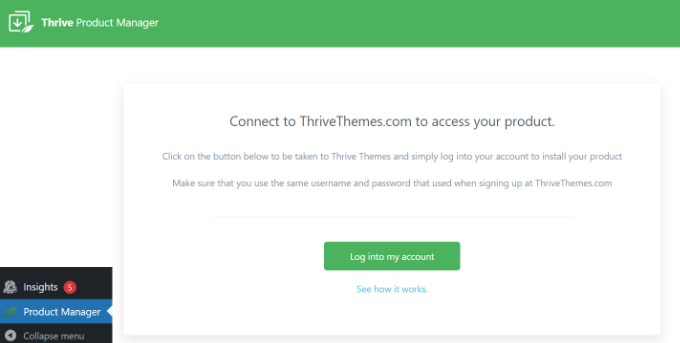
From here, you can go to the Product Manager page from your WordPress dashboard and click the ‘Log into my account’ button.
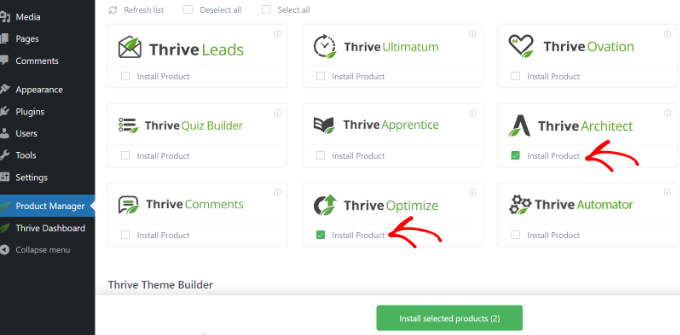
On the next screen, you’ll see different Thrive Theme products.
From here, you’ll need to install Thrive Optimize and Thrive Architect. Simply check the ‘Install Product’ options and click the ‘Install selected products’ button.
If the products don’t automatically activate, then you will need to head back to the Product Manager page again from your WordPress dashboard and activate Thrive Architect and Thrive Optimize.
You should now see a success message once the plugin is installed.
Next, you’ll need to head to Thrive Dashboard » Thrive Optimize from your WordPress admin panel.
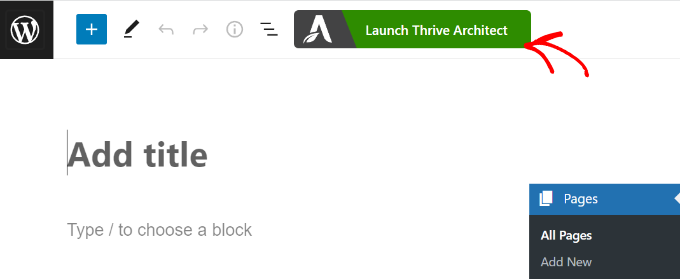
After that, you can add a new page by going to Pages » Add New from your WordPress admin panel. Once you’re in the content editor, simply click the ‘Launch Thrive Architect’ button.
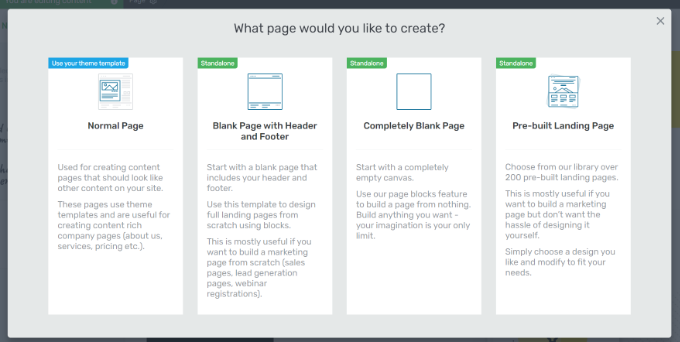
Next, Thrive Architect will ask you what page would you like to create.
You can create a normal page, a blank page with a header and footer, a completely blank page, or select a pre-built landing page. For this tutorial, we will select the ‘Pre-built Landing Page’ option.
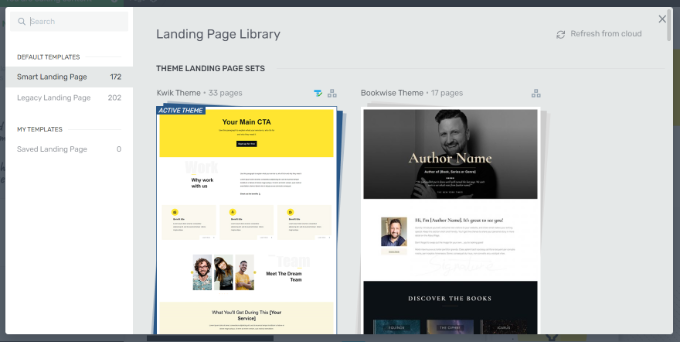
There are many pre-built landing page templates to choose from.
Simply select one and edit your page.
In the Thrive Architect page builder, you will see an A/B testing option in the right panel.
Go ahead and click the ‘A/B’ icon.
Next, you can create different variants for your page for split testing.
We recommend clicking the ‘Duplicate this variation’ button for your control page. This will create a clone of your main page, so you won’t have to create the landing page all over again from scratch.
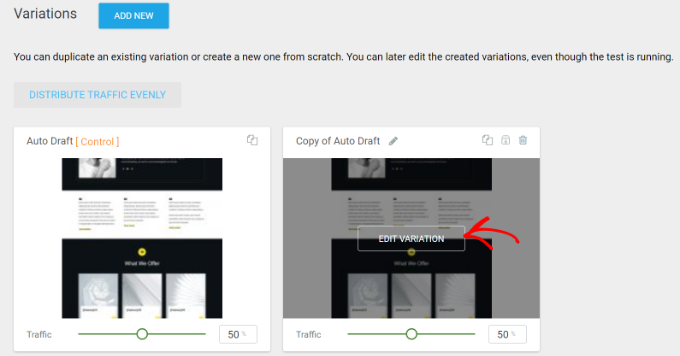
You will now see a duplicate variant of your landing page.
Go ahead and click the ‘Edit Variation’ button to make changes.
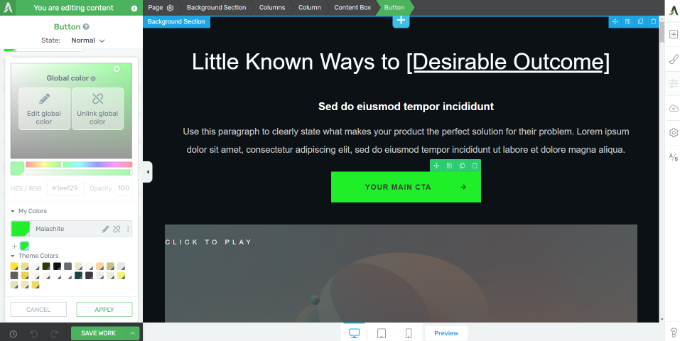
Next, you can edit the landing page to split test different elements.
For example, we will change the color of the call to action (CTA) button. Once you’re done, click the ‘Save Work’ button at the bottom.
Now, you can click the ‘A/B’ button from the panel on the left to go back to A/B testing dashboard.
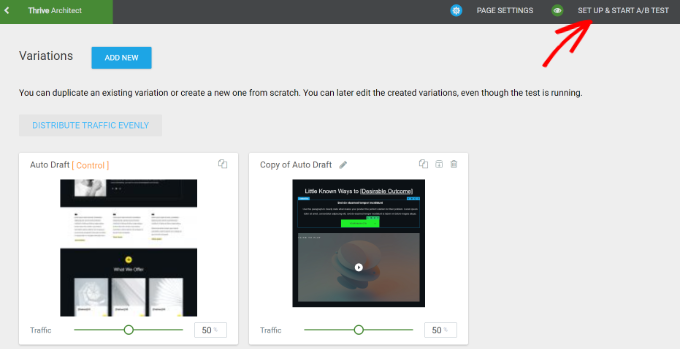
Next, Thrive Architect also lets you split traffic for each variation. Once you’re done, go ahead and click the ‘Set Up & Start A/B Test’ option.
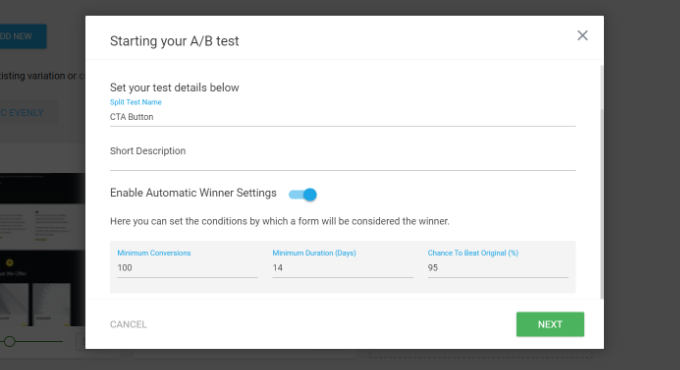
A popup window will now open.
Go ahead and enter a name for your split test and a short description. You can also toggle the ‘Enable Automatic Winner Settings’ option and set conditions to pick a clear winner, as well as the duration that Thrive Optimize will run the A/B test.
After that, simply click the ‘Next’ button.
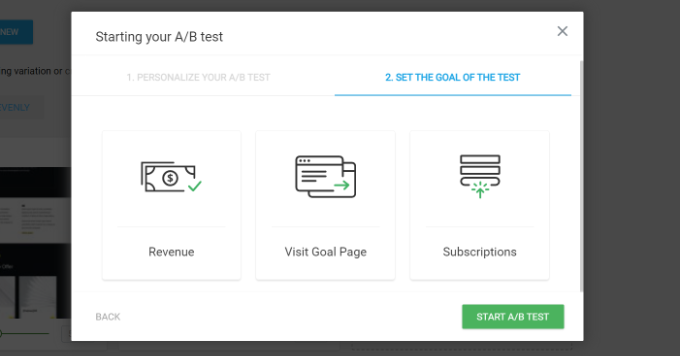
Next, you can select a goal for your test. There are 3 options, which includes revenue, visit goal page, and subscription. After picking a goal, you can click the ‘Start A/B Test’ button.
For this tutorial, we will select the ‘Subscription’ goal for our test.
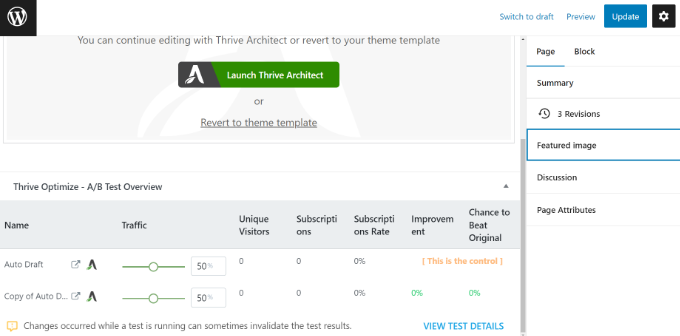
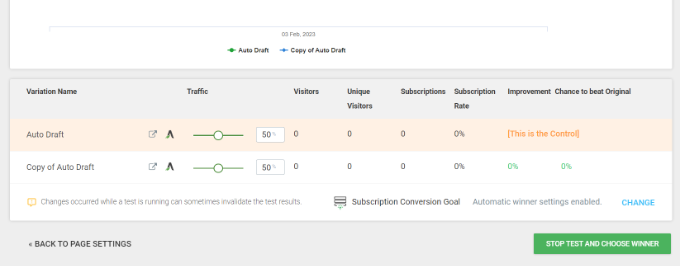
Next, you’ll be redirected to the WordPress content editor. You can scroll down to the ‘Thrive Optimize – A/B Test Overview’ metabox and see the 2 variations.
You don’t have to do anything else. The plugin will now test both the variations and show the winner.
To view how the variations are performing, you can click the ‘View Test Details’ option in the metdabox.
Here, you can see the conversions over time for each variant and also see which is the control variant. There is also an option to stop the test and choose winner.
We hope this article helped you learn how to do A/B split testing in WordPress using Google Analytics and Google Optimize. You may also want to see our guide on WordPress conversion tracking make simple and how to create an email newsletter the right way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.