Cách Tạo Website Cá Nhân Miễn Phí, Chuyên Nghiệp Với 10 Công Cụ Phổ Biến Nhất
Hãy cùng Glints tìm hiểu cách tạo website cá nhân độc đáo, cũng như những công cụ hỗ trợ hữu ích, miễn phí trong nội dung dưới đây!
Mục Lục
Tại sao bạn cần thiết kế website cá nhân cho riêng mình?
Tại sao bạn cần thiết kế website cá nhân cho riêng mình?
1. Xây dựng thương hiệu bản thân
Website cá nhân sẽ là nơi bạn có thể thường xuyên cập nhật những thông tin của mình. LinkedIn hoàn toàn hỗ trợ điều này, nhưng website cá nhân sẽ giúp “thương hiệu” của riêng bạn trở nên sáng tạo, rõ nét hơn với sự hỗ trợ của các định dạng đa phương tiện.
Vì vậy, hãy thử tận dụng tối đa việc tạo website cá thể để quảng cáo không tính tiền cho bản thân, bộc lộ tính cách, điểm mạnh điển hình nổi bật của mình, bạn sẽ trở nên ấn tượng hơn rất nhiều !
2. Tăng cơ hội tiếp cận nhà tuyển dụng
Tạo website cá thể sẽ giúp mọi người biết đến thành tựu của bạn nhiều hơn. Và đương nhiên, có cả nhà tuyển dụng nữa đấy !
Website với hình ảnh tên thương hiệu cá thể rõ ràng sẽ giúp nhà tuyển dụng sẽ nhìn thấy những điều đặc biệt quan trọng hơn về bạn bên cạnh chiếc CV thông thường, ví dụ điển hình như : tính cách, kiến thức và kỹ năng, kinh nghiệm tay nghề, thành tựu, sức phát minh sáng tạo, tư duy logic, cũng như góc nhìn đơn cử về dự án Bất Động Sản, việc làm bạn đã từng làm, …
3. Học kỹ năng mới
Khi học về cách tạo website cá thể, bạn cũng đồng thời cần trang bị kỹ năng và kiến thức tương quan tới phong cách thiết kế website trực tuyến. Bạn cũng hoàn toàn có thể update những công cụ tăng trưởng web mới nhất để tối ưu hóa trang web của mình ngày càng chuyên nghiệp hơn .
Thêm vào đó, để nâng cao tên thương hiệu của bản thân, bạn sẽ phải học cách lôi cuốn người xem vào website cá thể của mình. Bạn sẽ biết thêm về cách tạo nội dung, học hỏi những giải pháp làm tăng xếp hạng website của bạn trên Google, cũng như tích góp thêm hiểu biết về Tối ưu hóa Công cụ Tìm kiếm ( SEO ) .
Vậy là với việc lập website cho riêng mình, tối thiểu bạn sẽ có thêm ba kỹ năng và kiến thức để điền vào CV : Xây dựng website, SEO và kiến thiết xây dựng nội dung – vốn dĩ là những kiến thức và kỹ năng luôn được nhìn nhận cao với những hầu hết những ứng viên tìm việc lúc bấy giờ .
Đọc thêm: Xây Dựng Thương Hiệu Cá Nhân Trên Social Media
Các công cụ tạo website cá nhân miễn phí, chuyên nghiệp
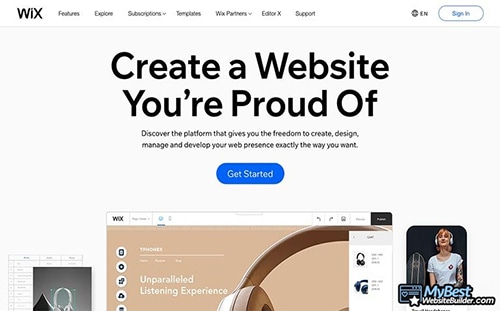
1. Wix
 © Wix.comMột trong những cách tạo website cá thể không tính tiền thuận tiện nhất chính là sử dụng Wix với thời hạn bỏ ra chỉ khoảng chừng 30 phút. Rất nhanh phải không nào ?
© Wix.comMột trong những cách tạo website cá thể không tính tiền thuận tiện nhất chính là sử dụng Wix với thời hạn bỏ ra chỉ khoảng chừng 30 phút. Rất nhanh phải không nào ?
Wix có mọi thứ bạn cần để tạo website cá nhân hoàn chỉnh với hàng trăm mẫu thiết kế để lựa chọn và các công cụ chỉnh sửa thân thiện với người dùng. Bạn có thể thỏa sức sáng tạo với trang web của mình, từ phông chữ, hình ảnh đến hiệu ứng chuyển trang mà không cần phải viết những dòng code đầy phức tạp.
Link website : Tại đây
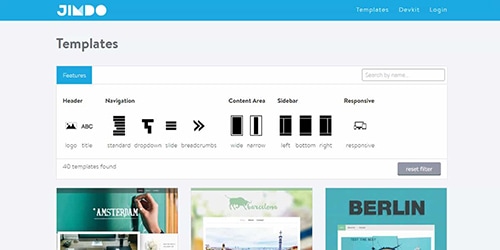
2. Jimdo
Jimdo là một cách tạo website cá nhân miễn phí cũng dễ dàng không kém với giao diện và các công cụ rất đơn giản và dễ sử dụng.
 © Jimdo.com
© Jimdo.com
Jimdo cung cấp hai trình tạo website riêng biệt cho người dùng là Dolphin và Creator. Với Dolphin, bạn sẽ tạo website cá nhân với sự trợ giúp của AI, và trang web của bạn sẽ hoàn chỉnh chỉ trong 3 phút. Trong khi đó, Creator là công cụ thủ công hơn nhưng cho phép bạn có thể sáng tạo không giới hạn trong việc thiết kế.
Link website : Tại đây
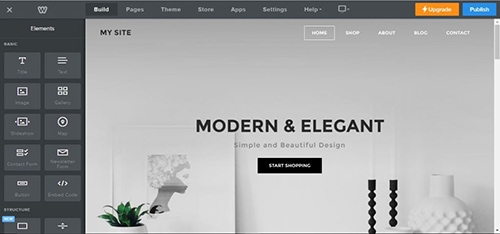
3. Weebly
Weebly là một công cụ tạo website miễn phí phù hợp với bất kỳ người dùng nào. Bất kể quy mô trang web mà bạn muốn xây dựng, Weebly đều có khả năng đáp ứng.
 © Weebly.comKhi tạo website cá thể với Weebly, nó không nhu yếu những tiến trình phức tạp hay kỹ thuật trình độ về công nghệ thông tin. Thêm vào đó, Weebly được tối ưu hóa để trình chiếu hình ảnh và video với chất lượng cao, rất tương thích để bạn kiến thiết xây dựng portfolio của mình .
© Weebly.comKhi tạo website cá thể với Weebly, nó không nhu yếu những tiến trình phức tạp hay kỹ thuật trình độ về công nghệ thông tin. Thêm vào đó, Weebly được tối ưu hóa để trình chiếu hình ảnh và video với chất lượng cao, rất tương thích để bạn kiến thiết xây dựng portfolio của mình .
Link website : Tại đây
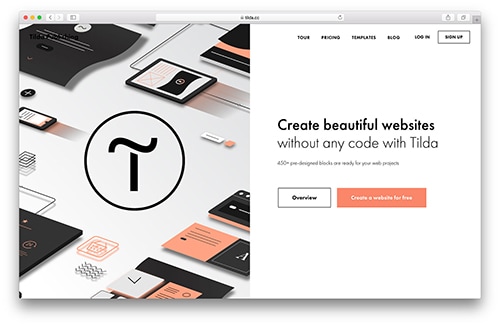
4. Tilda
 @ Tilda.cc
@ Tilda.cc
Tilda là một trình tạo website miễn phí nữa mang lại sự tiện dụng và đơn giản cho người dùng. Thiết kế website trên Tilda dựa theo cơ chế khối (block), hay còn gọi là các mẫu chuẩn. Khi tạo website cá nhân, bạn sẽ không bị bó hẹp với các template có sẵn, mà có thể chọn ra từng khối riêng biệt để đáp ứng yêu cầu của bạn.
Tilda có hơn 450 khối cho bạn lựa chọn. Thậm chí những khối này cũng hoàn toàn có thể tùy chỉnh khi thiết yếu với tính năng Zero Block giúp bạn phát huy tối đa sự phát minh sáng tạo của mình .
Link website : Tại đây
5. Mozello
 © Mozello.com
© Mozello.com
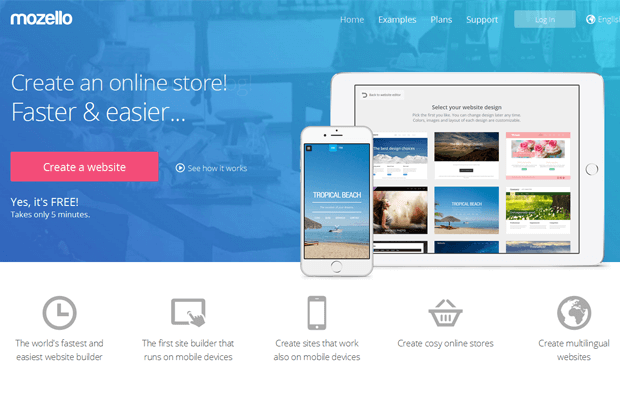
Một trong những công cụ tạo website cá nhân trong danh sách là Mozello. Mozello có thể tạo một website đa ngôn ngữ. Điều này giúp trang web của bạn có thể tiếp cận tới nhiều đối tượng hơn. Đây chính là điểm khiến cho Mozello nổi bật hơn so với các công cụ tạo website miễn phí khác.
Một điểm cộng của Mozello là sự tinh xảo ở việc hiển thị quảng cáo. Thay vì hiển thị biểu ngữ quảng cáo với kích cỡ lớn và ở những vị trí dễ gây quan tâm, Mozello chỉ đặt những link quảng cáo nhỏ ở cuối website. Điều này sẽ không làm tác động ảnh hưởng quá nhiều tới thưởng thức của người dùng trên website cá thể của bạn .
Link website : Tại đây
6. Google Site
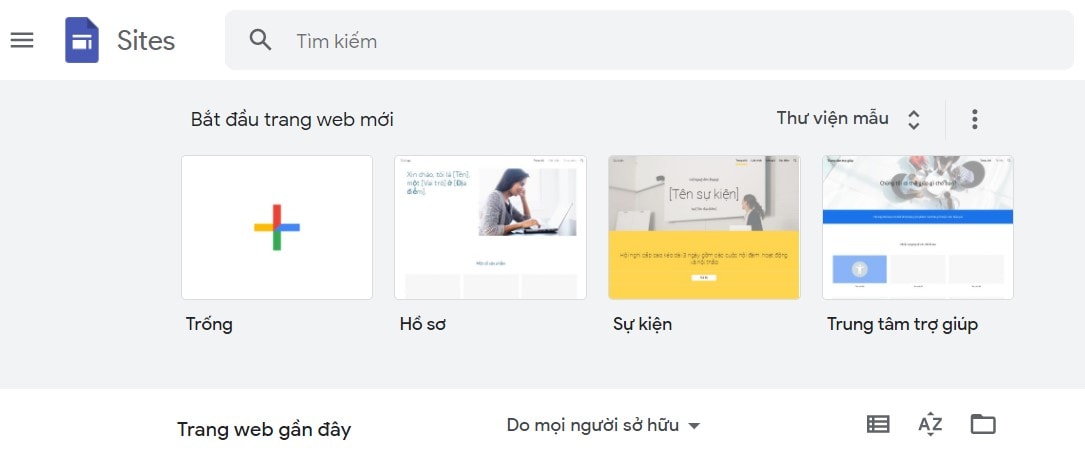
Một ứng viên tiềm năng đến từ nhà Google. Chỉ cần bạn có tài khoản Google, bạn có thể tạo 1 hay nhiều web cá nhân trên Google Site. Đặc biệt có hỗ trợ Tiếng Việt đầy đủ nhé, bạn không cần phải biết Tiếng Anh để tạo web ở Google site đâu.
 © Google.comGiao diện đơn thuần, dễ sử dụng, đặc biệt quan trọng bạn hoàn toàn có thể dẽ dàng liên kest những truyền thông từ những loại sản phẩm khác của Google như Google Photo, Google Drive, Google Maps, … một cách trực tiếp .
© Google.comGiao diện đơn thuần, dễ sử dụng, đặc biệt quan trọng bạn hoàn toàn có thể dẽ dàng liên kest những truyền thông từ những loại sản phẩm khác của Google như Google Photo, Google Drive, Google Maps, … một cách trực tiếp .
Sau khi bạn chỉnh sửa xong website của mình và công bố thí bạn hoàn toàn có thể sử dụng domain mặc định của Google Site : https://sites.google.com/view/ten-website-cua-ban/ ( Miễn phí ) hoặc tự liên kết tên miền bạn sỡ hữu vào đều dược nhé .
Bạn cũng hoàn toàn có thể quản trị ai hoàn toàn có thể xem website của mình giống như những tài liệu khác của Google .
Link website : Tại đây
7. WordPress
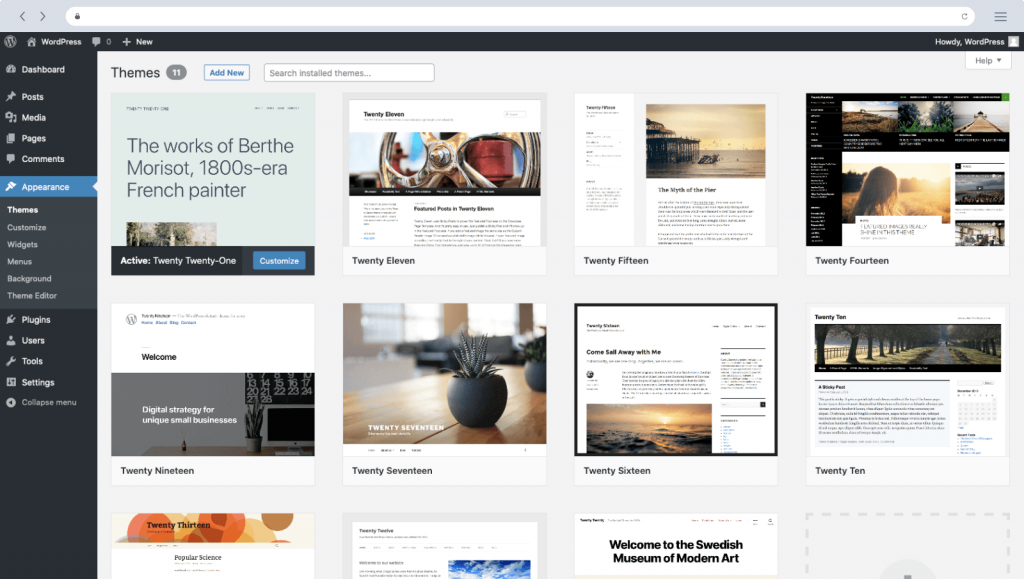
Hơn 35% tất cả các trang web bạn bắt gặp trên Internet đang được chạy trên nền tảng WordPress (1). WordPress hỗ trợ các tất cả dạng website, bao gồm: blog phổ biến, cửa hàng thương mại điện tử, cộng đồng và hơn thế nữa.
 © WordPress.orgVới cách tạo website cá thể thuận tiện cùng nhiều lựa chọn không tính tiền, đa dang, WordPress mang đến sự tích hợp hòa giải giữa tính linh động, sức mạnh và tính dễ sử dụng thiết yếu để bạn thiết kế xây dựng những website dựa trên nội dung sẵn có .
© WordPress.orgVới cách tạo website cá thể thuận tiện cùng nhiều lựa chọn không tính tiền, đa dang, WordPress mang đến sự tích hợp hòa giải giữa tính linh động, sức mạnh và tính dễ sử dụng thiết yếu để bạn thiết kế xây dựng những website dựa trên nội dung sẵn có .
Ngoài ra, những plug-ins và tính năng setup sâu xa từ WordPress trọn vẹn hoàn toàn có thể giúp bạn tùy biến những nội dung sẵn có trở nên độc nhất vô nhị .
Link website : Tại đây
8. Zyro
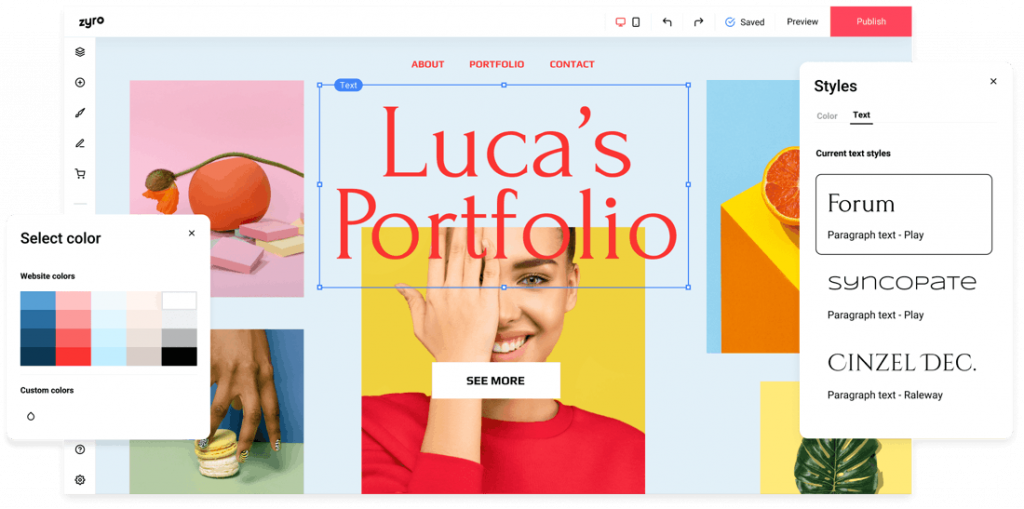
Zyro là một công cụ xây dựng website đi kèm với dịch vụ lưu trữ riêng. Là sản phẩm trí tuệ của thương hiệu Hostinger, nó cho phép người dùng xây dựng và khởi chạy các trang web cơ bản hoàn toàn một cách nhanh chóng.
 © ZyroChính yếu tố đơn giản hóa những thao tác thực thi đã tạo nên sự thân thiện đặc biệt quan trọng với người dùng. Nền tảng này không yên cầu bạn phải có kỹ năng và kiến thức lập trình. Miễn là bạn quen với giao diện của Zyro, bạn sẽ biết cách thực thi nó ngay .
© ZyroChính yếu tố đơn giản hóa những thao tác thực thi đã tạo nên sự thân thiện đặc biệt quan trọng với người dùng. Nền tảng này không yên cầu bạn phải có kỹ năng và kiến thức lập trình. Miễn là bạn quen với giao diện của Zyro, bạn sẽ biết cách thực thi nó ngay .
Link website : Tại đây
9. Bootstrap
Bootstrap hiện là cách tạo website cá nhân miễn phí ưu tiên các thiết bị di động phổ biến nhất nhì trên thị trường.
Hiểu một cách đơn giản, Bootstrap là một thư viện HTML, CSS và JavaScript miễn phí giúp đơn giản hóa quá trình mã hóa của một website. Bootstrap cung cấp hàng tá tính năng như hệ thống lưới, các điểm ngắt đáp ứng và một thư viện lớn các thành tố để việc viết mã trở nên dễ dàng hơn bao giờ hết.
 © BootstrapLink website : Tại đây
© BootstrapLink website : Tại đây
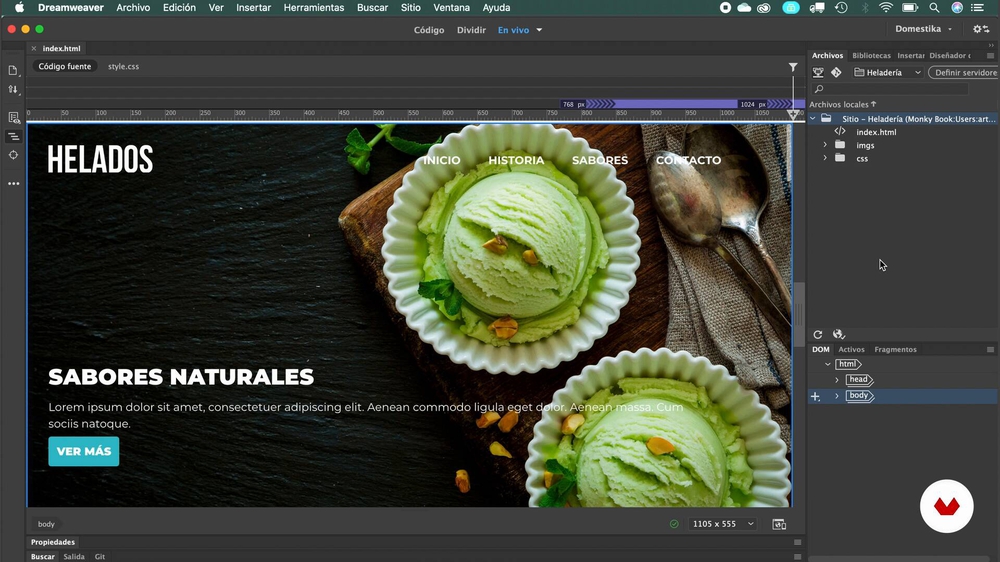
10. Adobe Dreamweaver
Dreamweaver là ứng dụng của Adobe để viết mã, chỉnh sửa và duy trì trang web. Nó cho phép bạn thực hiện các thao tác bằng cách mã hóa chúng theo cách thủ công và thông qua một giao diện trực quan.
 © Adobe DreamweaverGiao diện chính là điều mang đến thưởng thức tuyệt vời cho người sử dụng. Bất kỳ biến hóa nào ở ngôn từ lập trình đều được tự động hóa hiển thị tác dụng trên giao diện của Dreamweaver. Bạn trọn vẹn hoàn toàn có thể trỏ và nhấp chuột để chỉnh sửa mã website của mình một cách thuận tiện .
© Adobe DreamweaverGiao diện chính là điều mang đến thưởng thức tuyệt vời cho người sử dụng. Bất kỳ biến hóa nào ở ngôn từ lập trình đều được tự động hóa hiển thị tác dụng trên giao diện của Dreamweaver. Bạn trọn vẹn hoàn toàn có thể trỏ và nhấp chuột để chỉnh sửa mã website của mình một cách thuận tiện .
Nếu bạn muốn nhiều tính năng hơn việc chỉ kéo thả, nhưng lại không thuần thục về ngôn từ lập trình hay mã hóa website, thì DreamWeaver chính là lựa chọn vô cùng tuyệt vời !
Link website : Tại đây
9 bước tạo website cá nhân miễn phí
Có thể nói, để tạo website cá nhân miễn phí không đòi hỏi bạn phải biết về lập trình, vì các công cụ đã được nhà phát hành tìm cách tối ưu để trở nên thân thiện với cả những người dùng không có kiến thức lập trình.
Tuy nhiên, nếu bạn có những kỹ năng và kiến thức cơ bản về mã hóa, coding, … bạn sẽ có năng lực truy vấn vào những tính năng nâng cao để thuận tiện chỉnh sửa mã HTML và CSS, mang về nhiều lợi thế hơn cho website .
Tiếp đến, từng bước một cùng Glints thực hiện hướng dẫn sau đây:
Bước 1: Xác định mục đích rõ ràng
Mỗi website sẽ mang những mục tiêu khác nhau, vậy nên người phong cách thiết kế website cũng sẽ tự “ chế biến ” chúng trở nên độc lạ để tương thích với từng nhu yếu cá thể .
Bạn đang muốn lập website để kiến thiết xây dựng tên thương hiệu cá thể ? Bạn muốn lập website như một trang blog cá thể của mình ? Hay bạn muốn tạo dựng một kênh shopping trực tuyến cho shop của bạn ?
Việc định hình rõ tiềm năng tạo dựng website cá thể không lấy phí sẽ giúp mọi thao tác trên website triển khai đúng công dụng mà bạn mong ước khởi đầu .
Đọc thêm: Cách Xây Dựng Thương Hiệu Cá Nhân
Bước 2: Định hình đối tượng người xem
Bước tiếp theo bạn cần làm là tưởng tượng đâu là đối tượng người tiêu dùng người xem website của mình, ví dụ điển hình như : Nhà tuyển dụng, người mua hàng, đối tác chiến lược, v.v …
Một khi xác lập đối tượng người dùng hướng đến, bạn sẽ thuận tiện bóc tách hành vi và sở trường thích nghi của họ để tìm cách bộc lộ những thông tin tương ứng, từ đó lựa chọn tính năng, tùy chỉnh cũng như phong cách thiết kế giao diện khi tự phong cách thiết kế website cá thể .
 Xác định mục đích và đối tượng người xem sẽ giúp định hướng website rõ ràng.
Xác định mục đích và đối tượng người xem sẽ giúp định hướng website rõ ràng.
Không chỉ về mặt trải nghiệm và giao diện, việc xác định rõ đối tượng người xem sẽ quyết định đến câu chữ bạn dùng trên website cá nhân miễn phí. Nếu người xem chủ yếu là bạn bè, bạn có thể cân nhắc những câu từ mang tính thường thức, vui vẻ; song nếu đó là nhà tuyển dụng, bạn cần thể hiện tính chuyên nghiệp của mình.
Ví dụ, nếu người xem hầu hết là bè bạn, bạn hoàn toàn có thể xem xét tự phong cách thiết kế website theo hướng thường thức, vui tươi ; tuy nhiên, nếu đó là nhà tuyển dụng, bạn cần biểu lộ tính chuyên nghiệp của mình .
Bước 3: Lựa chọn thể loại website cá nhân bạn muốn tạo
Việc xác định rõ lý do sẽ giúp bạn dễ dàng biết được kiểu chủ đề nào sẽ mang đến sự tối ưu nhất trong quá trình tạo website. Cùng Glints tham khảo 3 loại website thường gặp bên dưới đây:
- Blog: Đây là một phương tiện hoàn hảo để bạn chia sẻ quan điểm cá nhân, các câu chuyện/trải nghiệm của mình trong một hoặc nhiều lĩnh vực cụ thể. Blog sẽ giúp làm nổi bật kỹ năng giao tiếp chuyên nghiệp (về cả nói và viết) cũng như tư duy logic, khả năng storytelling của bạn trong mắt nhà tuyển dụng.
- Portfolio: Có lẽ bạn đang nghĩ rằng portfolio chỉ dành cho người làm sáng tạo, nhưng thực tế, nó là một công cụ vô cùng hữu ích để bạn phô diễn các mẫu công việc hoặc thành phẩm của bản thân. Với website dạng portfolio, bạn có thể chia sẻ về các dự án công việc từng làm, hoạt động ngoại khóa, kinh nghiệm cá nhân – liên quan tới lĩnh vực mà đối tượng người xem của bạn quan tâm.
- Website một trang (One-page website): Thông thường, các website sẽ có nhiều trang con ở bên trong. Tuy nhiên với one-page website, mọi thông tin đều được thể hiện chỉ trong một trang duy nhất, giúp người truy cập có thể tiếp nhận tất tần tật thông tin nhanh chóng. Bạn phải biết cách cô đọng thông tin hiệu quả khi sử dụng loại trang web này, tránh để website trở nên lê thê, dài dòng, rối rắm.
Bước 4: Chuẩn bị nội dung cho trang web
1. Landing page
Landing page là trang chính mà đối tượng sẽ nhìn thấy ngay lập tức khi truy cập vào website của bạn. Chính vì thế, bạn cần tạo ấn tượng ban đầu thật tốt để giữ chân họ tiếp tục khám phá và đào sâu hơn về cá tính của bạn.
Nếu nội dung landing page ( trang chính ) của bạn có sự rành mạch, logic, giao diện thân thiện, … người dùng sẽ nhìn nhận bạn là một người gọn gàng, có tư duy tổ chức triển khai và có gu thẩm mỹ và nghệ thuật. Đây sẽ là những điểm cộng vô cùng lớn trong mắt nhà tuyển dụng đấy .
 Ấn tượng đầu tiên từ Landing Page rất quan trọng.
Ấn tượng đầu tiên từ Landing Page rất quan trọng.
2. Giới thiệu bản thân
Khi tự phong cách thiết kế website cá thể, đừng quên phần quan trọng nhất, chính là trang “ Giới thiệu bản thân ” .
Tiểu sử phản ánh tính cách và con người của bạn, vì thế hãy bảo vệ rằng nó đủ mê hoặc và khiến mọi người muốn tương tác với bạn .
Tại đây, những điều bạn trình diễn sẽ giúp phản ánh tính cách và con người của bạn. Ngoài trình làng tên tuổi, nghành nghề dịch vụ đam mê, học vấn trước kia, bạn hoàn toàn có thể thêm vào một vài sở trường thích nghi hoặc “ fun fact ” của bản thân. Hãy bảo vệ rằng website này đủ mê hoặc và khiến mọi người muốn tương tác với bạn .
3. Hình ảnh
Một điều tối kỵ khi tự phong cách thiết kế website chính là chỉ sử dụng toàn chữ là chữ. Một website hoàn hảo là sự phối hợp hợp tác ăn ý giữa câu chữ và hình ảnh. Chúng sẽ hỗ trợ qua lại để những nội dung bạn bộc lộ trở nên sôi động và trực quan hơn .
Bạn cũng nên chèn một số ít hình ảnh của bạn để người truy vấn thuận tiện nhận diện và biết họ đang tìm hiểu và khám phá về con người nào. Tránh những hình ảnh chất lượng kém, phản cảm, … trên website của bạn, vì nó hoàn toàn có thể giảm tính thân thiện của website và ảnh hưởng tác động thưởng thức của người xem .
Đọc thêm: Cách Chụp Ảnh Profile Cá Nhân Chuyên Nghiệp
4. Các dự án nổi bật
Nếu bạn đang kiến thiết xây dựng website cá thể không lấy phí cho mục tiêu bộc lộ tên thương hiệu cá thể, bạn cần chèn vào đấy những dự án Bất Động Sản điển hình nổi bật .
Thông qua những dự án Bất Động Sản ấy, nhà tuyển dụng sẽ biết bạn có những năng lực gì và liệu những năng lực ấy hoàn toàn có thể ship hàng được cho công ty của họ hay không .
 Tận dụng website cá nhân như một Portfolio cho các dự án công việc.
Tận dụng website cá nhân như một Portfolio cho các dự án công việc.
5. Lời nhận xét từ mọi người về bạn
Sẽ không có gì có ích hơn bằng việc tạo website cá thể có gồm có lời xác nhận từ những người đã tiếp xúc, thao tác cùng bạn. Điều này hoàn toàn có thể làm tăng thêm uy tín và giá trị cho con người của bạn với tư cách là một chuyên viên .
Bạn cũng hoàn toàn có thể link trực tiếp những lời nhận xét về bạn trên LinkedIn, nó cũng sẽ bảo vệ tính chân thực của những lời trích dẫn này .
6. Các bài blog
Các bài blog cá thể sẽ bộc lộ rõ nét những suy tư, quan điểm của bạn so với một yếu tố nào đấy. Thông qua những bài blog như vậy, nhà tuyển dụng sẽ đâu đó tưởng tượng được bạn là người như thế nào .
Đồng thời, viết blog cũng giúp cho bạn tăng năng lực viết, liên kết với chính mình và cách truyền đạt thông tin một cách rành mạch, rõ ràng nữa đấy .
7. Portfolio
Điều mê hoặc khi có website cá thể là bạn hoàn toàn có thể sử dụng nó như một portfolio cho những mẫu việc làm hoặc thành phẩm của bạn .
Có lẽ bạn đang nghĩ rằng portfolio chỉ quan trọng với những người thao tác trong nghành phát minh sáng tạo, nhưng bạn đã quên rằng nó là một công cụ vô cùng có ích để quảng cáo bản thân .
 © Freepik.comDù những dự án Bất Động Sản, thành phẩm, hay thành tựu trong việc làm của bạn không hề được miêu tả một cách trực quan, không có nghĩa là bạn không hề ra mắt chúng. Bạn chỉ cần một chút ít phát minh sáng tạo trong cách trình diễn, phối hợp với những hiệu quả được định lượng bằng số lượng của mình .
© Freepik.comDù những dự án Bất Động Sản, thành phẩm, hay thành tựu trong việc làm của bạn không hề được miêu tả một cách trực quan, không có nghĩa là bạn không hề ra mắt chúng. Bạn chỉ cần một chút ít phát minh sáng tạo trong cách trình diễn, phối hợp với những hiệu quả được định lượng bằng số lượng của mình .
Đọc thêm: Cách Tạo Portfolio Xin Việc Đơn Giản, Hiệu Quả
8. Thông tin liên lạc
Một quan tâm cần để tâm khi tự phong cách thiết kế website cho riêng mình chính là thông tin liên lạc. Sau khi đã nắm rõ về con người, tính cách của bạn, hoàn toàn có thể người xem và thậm chí còn là nhà tuyển dụng sẽ muốn khám phá sâu hơn trải qua một buổi gặp mặt trực tiếp hoặc một lời ý kiến đề nghị thao tác qua email .
Thế nên, bạn cần bảo vệ rằng website của mình đã cung ứng hàng loạt thông tin liên lạc thiết yếu để họ thuận tiện liên kết với bạn ngay lập tức .
Bước 5: Tối ưu hóa nội dung SEO
Không chỉ phong cách thiết kế nội dung đơn thuần, bạn cần phải học cách tạo một trang website SEO cơ bản để tăng thời cơ được biết đến .
Nội dung content chất lượng cao là một phần quan trọng của việc tối ưu hóa công cụ tìm kiếm. Điều này đòi hỏi bài viết của bạn nên có chiều sâu và các chi tiết quan trọng. Khi người đọc luôn phải bất ngờ trước lượng kiến thức mới mà bạn mang đến, họ sẽ thấy bạn là một người có góc nhìn mới lạ, ưa khám phá để đào sâu ngóc ngách của một vấn đề.
 Yếu tố SEO giúp website thêm hiệu quả.Bên cạnh đó, bạn cần tìm ra điểm giao nhau giữa những từ khóa tiêu biểu vượt trội nhất của bản thân và từ khóa được nhiều người truy vấn. Website của bạn Open trên những công cụ tìm kiếm với hiệu quả càng cao thì năng lực bạn hoàn toàn có thể tiếp cận với đối tượng người dùng hướng đến càng trở nên thuận tiện và nhanh gọn hơn .
Yếu tố SEO giúp website thêm hiệu quả.Bên cạnh đó, bạn cần tìm ra điểm giao nhau giữa những từ khóa tiêu biểu vượt trội nhất của bản thân và từ khóa được nhiều người truy vấn. Website của bạn Open trên những công cụ tìm kiếm với hiệu quả càng cao thì năng lực bạn hoàn toàn có thể tiếp cận với đối tượng người dùng hướng đến càng trở nên thuận tiện và nhanh gọn hơn .
Bước 6: Tìm nguồn cảm hứng sáng tạo
Đương nhiên, tự thiết kế website cá nhân cũng đồng nghĩa với việc phát huy óc sáng tạo của bản thân mình. Hẳn bạn sẽ không muốn thương hiệu cá nhân của mình bị gán với những từ khóa như nhàm chán, thiếu ấn tượng,… phải không nào?
Trang web của bạn hoàn toàn có thể phối hợp những sắc tố mà bạn yêu dấu. Hoặc lựa chọn một kiểu chữ phong thái và mê hoặc mà bạn cảm thấy tương thích cho từng thành phần của website, ví dụ điển hình như tiêu đề, nội dung bài ra mắt, thông tin cá thể v.v.
Bạn trọn vẹn hoàn toàn có thể tìm hiểu thêm những website của người khác để tìm ra những điểm tốt và điểm cần hoàn thành xong của họ. Có thế, website của bạn sẽ trở nên hoàn hảo hơn rất nhiều .
Bước 7: Thiết kế giao diện trang web
Nếu chưa từng biết cách tạo website trước đây, hoàn toàn có thể đây sẽ là một thử thách khiến bạn cảm thấy quá tải .
Nhưng thực ra, chỉ cần một vài thao tác làm quen, bạn sẽ hiểu rõ phương pháp quản lý và vận hành và thuận tiện phong cách thiết kế giao diện website của riêng mình nếu dành ra tầm 1 buổi để mày mò về nó. Song, việc phong cách thiết kế này cũng yên cầu bạn cần biết sơ qua một chút ít về phong cách thiết kế UI / UX để hoàn toàn có thể thực thi một cách hiệu suất cao .
 Giao diện ấn tượng, thiết kế website nổi bật.Tưởng tượng mà xem, ai đó truy vấn website của bạn giống như ai đó đang bước vào khoảng trống sống của bạn. Nếu những gì họ thấy là thiếu tổ chức triển khai và lộn xộn, họ sẽ thoát khỏi website của bạn mà không cần thực thi thêm bất kể thao tác nào khác .
Giao diện ấn tượng, thiết kế website nổi bật.Tưởng tượng mà xem, ai đó truy vấn website của bạn giống như ai đó đang bước vào khoảng trống sống của bạn. Nếu những gì họ thấy là thiếu tổ chức triển khai và lộn xộn, họ sẽ thoát khỏi website của bạn mà không cần thực thi thêm bất kể thao tác nào khác .
Chính cho nên vì thế, bố cục tổng quan của bạn nên cung ứng đủ khoảng trống âm để tổng thể những yếu tố có chỗ để “ thở ”. Ngoài ra, điều hướng phải trực quan cho khách truy vấn website để họ hoàn toàn có thể truy vấn nội dung họ chăm sóc một cách nhanh gọn và thuận tiện nhất .
Đọc thêm: Các Nguyên Tắc Thiết Kế UI/UX Cho Giao Diện Trang Web
Bước 8: Thiết lập các yếu tố kỹ thuật
Có 1 số ít yếu tố kỹ thuật bạn sẽ phải vượt qua để đưa trang web tự phong cách thiết kế của mình hoạt động giải trí trên Internet :
- Domain (tên miền): Tên miền của website cá nhân miễn phí gần dễ hiểu, dễ nhớ và ngắn gọn. Nếu may mắn, bạn sẽ có thể có được một miền bằng tên của mình. Nếu ai đó đã xác nhận quyền sở hữu, bạn có thể phải sáng tạo hơn một chút hoặc chọn các đuôi khác thay thế.
- Dịch vụ lưu trữ hosting: Để trang web của bạn xuất hiện trên Internet, nó cần được lưu trữ bởi một công ty. Do đó, hãy tìm một kế hoạch lưu trữ phù hợp với ngân sách của bạn và dễ dàng mở rộng quy mô khi trang web của bạn thu hút được nhiều đối tượng hơn. Có rất nhiều dịch vụ lưu trữ web để bạn lựa chọn, vì vậy hãy đảm bảo thực hiện nghiên cứu kỹ càng nhé!
Bước 9: Chia sẻ website cá nhân của bạn
Sau khi website mới của bạn hoạt động giải trí, đã đến lúc thông tin cho mọi người về nó. Chia sẻ nó thoáng rộng trên những phương tiện đi lại tiếp thị quảng cáo xã hội ; thêm nó vào phần ra mắt ( bio ) của bạn trên những nền tảng mạng xã hội ; và thêm link trực tiếp vào chữ ký email của bạn .
Bạn đã nỗ lực rất nhiều để tự phong cách thiết kế website cho riêng mình, thế nên đừng ngần ngại cho mọi người chiêm ngưỡng và thưởng thức nó nhé ! Hơn thế nữa, bạn còn hoàn toàn có thể lan rộng ra mạng lưới và lôi cuốn thêm nhiều lượng truy vấn đấy .
Bạn đã từng sử dụng qua những trình phong cách thiết kế website ở phía trên chưa ? Đâu là cách tạo website cá thể không lấy phí mà bạn yêu dấu nhất ? Cùng san sẻ với Glints nhé .
Nguồn tham khảo:
Bài viết được đóng góp bởi Nghia Nguyen.
Biên soạn và chỉnh sửa: Chau Ho
Bài viết có hữu dụng so với bạn ?
Đánh giá trung bình 3.9 / 5. Lượt nhìn nhận : 11 Chưa có nhìn nhận nào ! Hãy là người tiên phong nhìn nhận bài viết. Chúng tôi rất buồn khi bài viết không hữu dụng với bạn Hãy giúp chúng tôi cải tổ bài viết này ! Làm sao để chúng tôi cải tổ bài viết này ?
Tác Giả
Source: https://dvn.com.vn/
Category : Tiện Ích






