Split Testing
This feature is in BETA.
Netlify’s Split Testing lets you divide traffic to your site between different deploys, straight from our CDN, without losing any download performance, and without installing any third party JavaScript library. You can use this for A/B testing, or for launching private beta releases.
You can use any client-side analytics library to track visitors across different versions of your site.
Mục Lục
# Requirements and limitations
Branch Split Testing divides traffic to static files on your site between two or more deployed Git branches. This has the following implications:
- Your site must deploy from a connected Git repository.
- You must enable branch deploys.
- Split Testing doesn’t work properly for responses from proxies or functions. We don’t recommend using Split Testing with sites that use functions or proxies to generate site content as your visitors may end up with inconsistent experiences. This can be a concern for sites that use server-side rendering (SSR) or incremental static regeneration (ISR).
- Split Testing doesn’t work with Scheduled Functions because Split Testing relies on branch deploys and scheduled functions only run on your site’s published deploy.
In addition, if a site has Split Testing enabled, requests to that site will not execute Edge Functions.
# Run a branch-based test
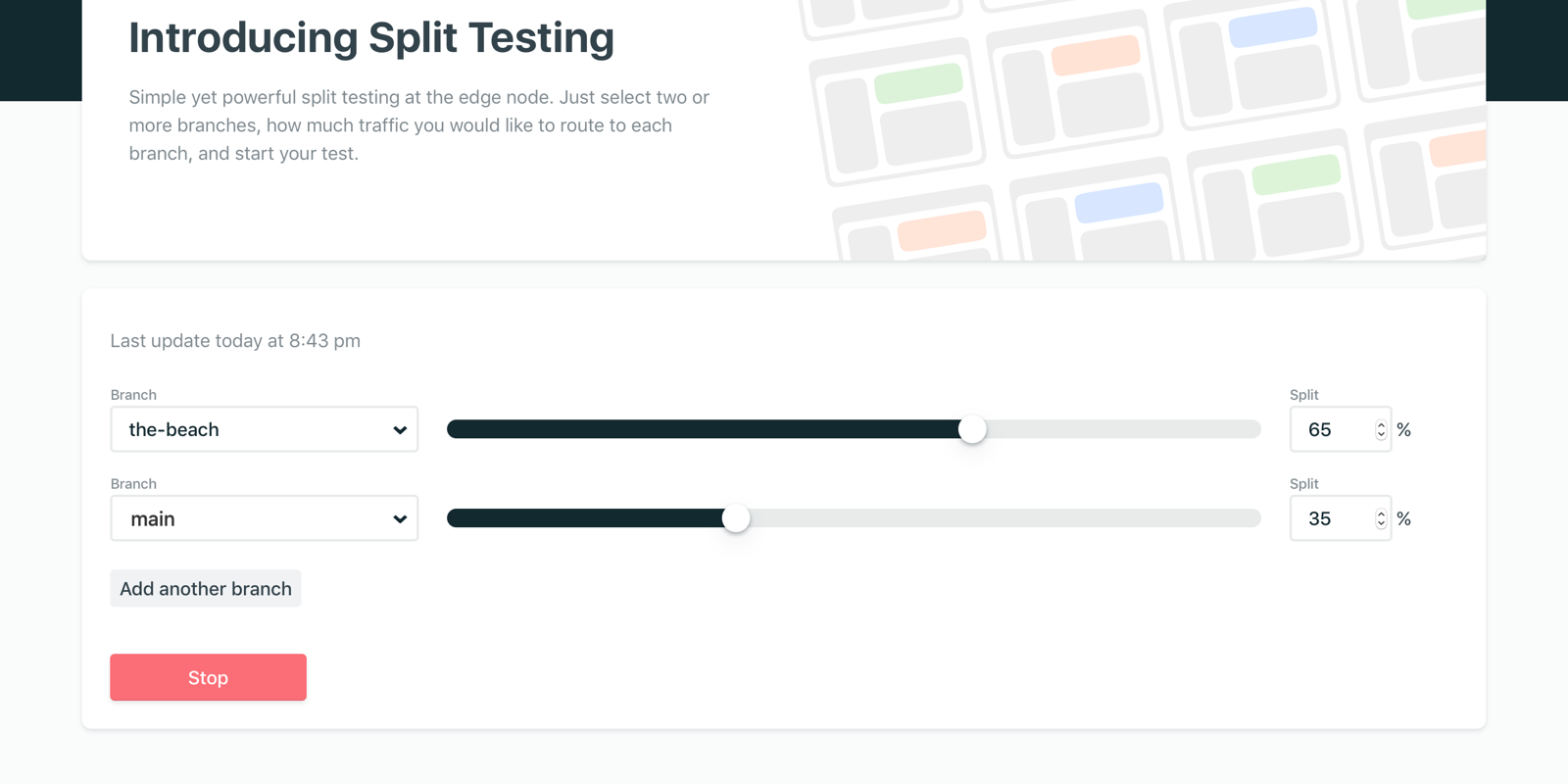
Once you have at least one branch deployed in addition to your production branch, go to your site’s Split Testing tab to start your first test. Choose the branches you want to perform the test with, assign the percentage of traffic you want to send to each branch, and select Start test. As soon as that’s done, we’ll start dividing traffic to your site according to the percentages you set. If you change the percentages, we’ll automatically readjust the traffic again.

You can add more deployed branches to the test by selecting Add another branch. Traffic distribution percentages will automatically adjust so they always add up to 100%.

You can also remove extra branches from the test by using the cross button in each branch row.

When you’re done with your test, you can stop it by selecting Stop.

Only one test can be enabled at a time. If you want to start a new test, you’ll need to stop the current test you’re running and start a new one.
We set a cookie called nf_ab to ensure that the same visitor always gets the same branch. By default, the value of the cookie is a random number between zero and one and is configured out of the box to ensure that your site visitors have a consistent experience. If you’d like your visitors to manually opt in to a split test, you can also use client-side JavaScript to manually set the value of the nf_ab cookie to a branch name, which Netlify’s CDN will read and serve accordingly.
Whatever you include on your branch will be part of the test
Keep in mind that variations between branches will factor into your split test. So, for example, if you have a serverless function on one branch and not the other, the function will only run for one of the tests.
# Set up client-side analytics tracking
You can use any client-side analytics library, like Google Analytics or Segment, to track visitor behavior in a split test.
# Expose branch information in your site
The most important piece of information you probably want is the branch a visitor is seeing. You can access branch information from the build environment when we build your site, and inject the name into your site.
For example, if your site uses Hugo to generate pages from templates, you can use the getenv function to retrieve this value:
{{ getenv "BRANCH" }}
If you use React, you can access the same variable from the process environment at build time:
process.env.BRANCH
You can read more about this environment variable and many others in our environment variables documentation.
# Send to Google Analytics
Google Analytics supports dimensional data that can be associated to events. You can use this feature to send the split test information that you compiled in the previous build.
For example, if you’re using Google Analytics in a site built with Hugo, you can use this template to track the branch a visitor is seeing:
<
script>
ga
(
'send'
,
'pageview'
,
{
'Branch'
:
'{{ getenv "BRANCH" }}'
}
)
;
</
script>
# Send to Segment
Segment is a platform that allows you to multiplex tracking information and send it to different services at the same time. Their JavaScript library also supports dimensional data that you can use to send the split test information.
To follow Google Analytics’ example, you can track the testing branch every time someone visits your site with a snippet like this one:
<
script>
analytics
.
track
(
'pageview'
,
{
'Branch'
:
'{{ getenv "BRANCH" }}'
}
)
;
</
script>
# Use snippet injection for more flexibility
You might want those analytics scripts only in your production environment. After all, you don’t want to send tracking information when you’re developing your site.
You can use Netlify’s snippet injection to add those scripts right when we deploy your site. Snippet injection uses Liquid templates to expose environment variables to your snippets. This gives you the ability to inject the testing branch value without having to worry about which build tool you’re using.
To inject analytics scripts using Netlify’s snippet injection, go to Site settings > Build & Deploy > Post processing, find the Snippet Injection section, and select Add Snippet.
Following the previous Google Analytics example, you can inject this template as a snippet:
<
script>
ga
(
'send'
,
'pageview'
,
{
'Branch'
:
'{{ BRANCH }}'
}
)
;
</
script>
In that same way, you can inject this template as a snippet to use Segment:
<
script>
analytics
.
track
(
'pageview'
,
{
'Branch'
:
'{{ BRANCH }}'
}
)
;
</
script>






