Top 17 input group bootstrap in 2023
Below are the best information and knowledge on the subject input group bootstrap compiled and compiled by our own team dvn:
Mục Lục
1. Input group
Author: getbootstrap.com
Date Submitted: 11/01/2022 08:02 AM
Average star voting: 4 ⭐ ( 16112 reviews)
Summary: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.
Match with the search results: Input group. Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs….. read more

2. Bootstrap 4 Form Input Group
Author: getbootstrap.com
Date Submitted: 08/05/2020 06:56 AM
Average star voting: 4 ⭐ ( 68405 reviews)
Summary:
Match with the search results: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs. On this page….. read more

3. Bootstrap Form Inputs (more)
Author: getbootstrap.com
Date Submitted: 02/15/2020 11:29 PM
Average star voting: 4 ⭐ ( 54398 reviews)
Summary:
Match with the search results: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs….. read more

4. Bootstrap Input group – examples & tutorial
Author: getbootstrap.com
Date Submitted: 03/07/2020 04:03 AM
Average star voting: 5 ⭐ ( 54228 reviews)
Summary: Responsive Input group built with the latest Bootstrap 5. Extends an input by adding an icon, text, button, or a button group you can place on both sides of an input.
Match with the search results: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs….. read more

5. Bootstrap 4 Input Group – Material Design for Bootstrap
Author: www.w3schools.com
Date Submitted: 04/02/2020 11:15 PM
Average star voting: 4 ⭐ ( 42957 reviews)
Summary: Bootstrap Input Group is a set of fields used for collecting data entered by users. Usually containing buttons, text areas or other input.
Match with the search results: input-group class is a container to enhance an input by adding an icon, text or a button in front or behind the input field as a “help text”. Use .input-group- ……. read more

6. Bootstrap 3 Input Groups
Author: www.w3schools.com
Date Submitted: 06/20/2020 10:33 PM
Average star voting: 3 ⭐ ( 32134 reviews)
Summary:
Match with the search results: Bootstrap Input Groups. The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind it as a “help text” ……. read more
![]()
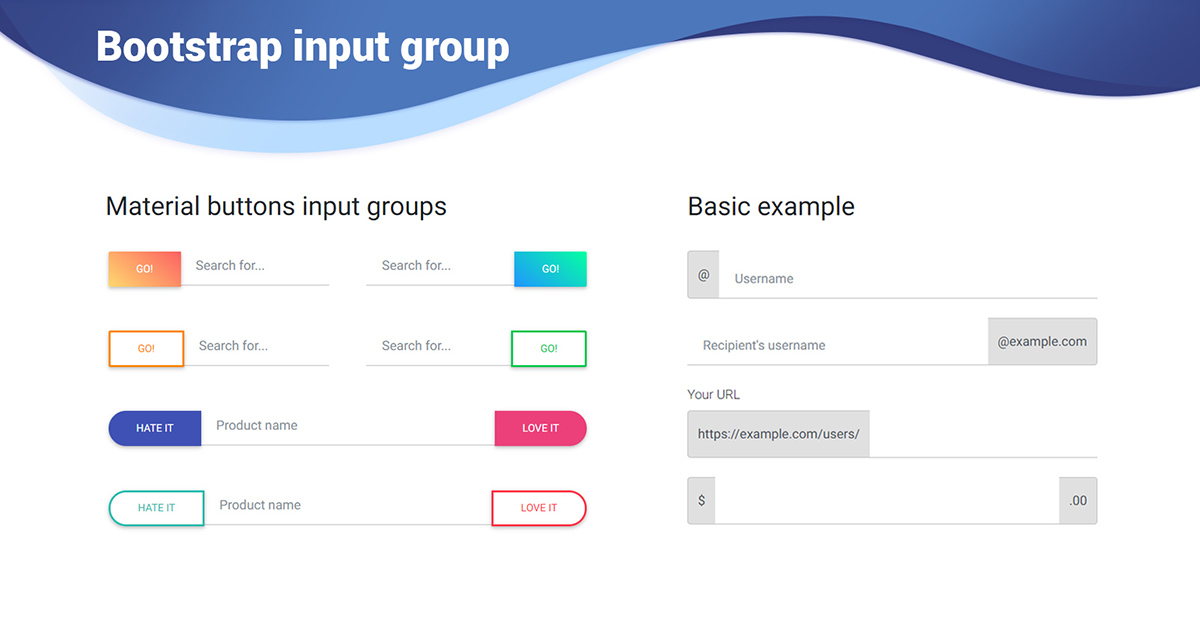
7. How to Use Bootstrap 5 Input Group Component – Tutorial Republic
Author: mdbootstrap.com
Date Submitted: 09/01/2021 07:08 PM
Average star voting: 5 ⭐ ( 82317 reviews)
Summary: Learn how to use Bootstrap input group component to create attractive forms controls by adding text, icons or buttons on either side of textual inputs.
Match with the search results: Bootstrap 5 Input group component … Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and ……. read more

8. Extended Bootstrap Input Group by Keenthemes
Author: mdbootstrap.com
Date Submitted: 07/24/2020 04:39 PM
Average star voting: 5 ⭐ ( 24375 reviews)
Summary:
Match with the search results: Input group is used for collecting data entered by users. It usually contains buttons, text areas or other inputs. With this component, your forms are ……. read more
9. Bootstrap – Input Groups
Author: www.quackit.com
Date Submitted: 07/19/2022 11:39 PM
Average star voting: 4 ⭐ ( 57465 reviews)
Summary:
Match with the search results: Group form controls and text together on a single line. Input groups enable you to combine form controls and text on the same line. They are similar to button ……. read more

10. input-group-append – Bootstrap CSS class
Author: www.uh.edu
Date Submitted: 04/16/2020 01:58 AM
Average star voting: 4 ⭐ ( 21917 reviews)
Summary: Bootstrap CSS class input-group-append with source code and live preview. You can copy our examples and paste them into your project!
Match with the search results: Extend form controls by adding text or buttons before, after, or on both sides of any text-based . Use .input-group with an .input-group-addon to ……. read more

11. Bootstrap 5 Input Group Button Addons – GeeksforGeeks
Author: www.tutorialrepublic.com
Date Submitted: 11/14/2022 09:12 PM
Average star voting: 5 ⭐ ( 41232 reviews)
Summary: A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Match with the search results: Input group. Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs….. read more

12. React-Bootstrap
Author: preview.keenthemes.com
Date Submitted: 08/26/2019 07:47 PM
Average star voting: 5 ⭐ ( 63294 reviews)
Summary: The most popular front-end framework, rebuilt for React.
Match with the search results: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs. On this page….. read more
13. Bootstrap CSS class .input-group-prepend
Author: www.tutorialspoint.com
Date Submitted: 05/02/2020 08:43 AM
Average star voting: 5 ⭐ ( 24447 reviews)
Summary: Bootstrap CSS class input-group-prepend with source code and live preview. You can copy the example and paste it into your project or use the Shuffle editor and not write code by hand!
Match with the search results: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs….. read more

14. Bootstrap Input Group | o7planning.org
Author: bootstrap.rtlcss.com
Date Submitted: 06/29/2019 01:19 AM
Average star voting: 3 ⭐ ( 20478 reviews)
Summary:
Match with the search results: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs….. read more
![]()
15. How to use bootstrap input-group
Author: bootstrapshuffle.com
Date Submitted: 08/24/2020 07:49 PM
Average star voting: 4 ⭐ ( 36671 reviews)
Summary: Contributor: Chinweuba Elijah Azubuike
Match with the search results: input-group class is a container to enhance an input by adding an icon, text or a button in front or behind the input field as a “help text”. Use .input-group- ……. read more

16. Input Group | Components | BootstrapVue
Author: www.geeksforgeeks.org
Date Submitted: 11/20/2021 08:23 PM
Average star voting: 3 ⭐ ( 67394 reviews)
Summary: Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs.
Match with the search results: Bootstrap Input Groups. The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind it as a “help text” ……. read more
![]()
17. Bootstrap Input Group: How To Use Bootstrap 4 Input Groups
Author: boosted.orange.com
Date Submitted: 12/10/2022 09:47 AM
Average star voting: 3 ⭐ ( 24777 reviews)
Summary: This Bootstrap Input Group Tutorial explains various usages of Bootstrap 4 Input Groups such as with Buttons, Checkboxes, Dropdowns and more.
Match with the search results: Bootstrap 5 Input group component … Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and ……. read more








