Hướng Dẫn Thủ Thuật Tùy Biến WooCommerce Đơn Giản Từ A-Z – Trung tâm hỗ trợ kỹ thuật | MATBAO.NET
Chỉ cần nắm rõ thủ thuật tùy biến Woocommerce để chuyển Website WordPress thành trang thương mại điện tử, bạn đã dễ dàng bước vào thị trường “kinh doanh số”.
Chia sẻ sau sẽ giúp bạn hiểu hơn về tùy biến Woocommerce cũng như các thủ thuật cài đặt và sử dụng chúng hiệu quả.
 Thủ thuật tùy biến WooCommerce.
Thủ thuật tùy biến WooCommerce.
Mục Lục
1. Tùy biến WooCommerce bằng Plugin (WooCommerce Customizer)
WooCommerce đã xuất hiện từ năm 2011 và cho đến nay tùy biến WooCommerce là Plugin thương mại điện tử được thiết kế tốt nhất và phổ biến trên WordPress.
Trên thực tế, hiện nay, nó là giải pháp thương mại điện tử phổ biến nhất trên tất cả các trang Web.
Bạn đang đọc: Hướng Dẫn Thủ Thuật Tùy Biến WooCommerce Đơn Giản Từ A-Z – Trung tâm hỗ trợ kỹ thuật | MATBAO.NET
Bạn hoàn toàn có thể sử dụng Plugin bằng WooCommerce Customizer mà không cần mã Code. Vì tính năng này cung ứng thêm một trang setup, được cho phép chủ sở hữu shop trực tuyến biến hóa một loạt những nút và trang văn bản .Hơn thế nữa, bạn cũng hoàn toàn có thể đổi khác số lượng mẫu sản phẩm hiển thị trên mỗi trang .
2. Chuyển tiếng Anh sang tiếng Việt
Nếu bạn muốn chuyển WooCommerce từ bản tiếng anh sang tiếng việt hoặc thậm chí còn những ngôn từ khác bạn thích .Bạn chỉ cần vào Setting ( Cài đặt ) -> General ( tổng quan ) -> chọn ngôn từ tiếng Việt, sau đó WooCommerce sẽ tự động hóa Update bản dịch cho Website bạn .
3. Cài đặt Wizard cho WooCommerce
Sau khi kích hoạt xong Plugin WooCommerce, bạn sẽ nhìn thấy mục WooCommerce trong thanh Menu bên trái, nhấn vào WooCommerce -> Cài đặt -> Trợ giúp để chạy Setup Wizard .Chức năng này giúp thiết lập trình tự những thành phần quan trọng của WooCommerce gồm có trang giỏ hàng, thanh toán giao dịch, thông tin tài khoản, …
4. Shortcode tùy biến WooCommerce
Bạn muốn hiển thị tất cả sản phẩm tùy biến WooCommerce ở trang chủ hay một trang bất kỳ. Bạn chỉ cần sử dụng các Shortcode như sau:
 Bạn chỉ cần Paste các mã Code dưới đây vào như hình trên.
Bạn chỉ cần Paste các mã Code dưới đây vào như hình trên.
4.1 Hiển thị sản phẩm mới nhất
- Show sản phẩm mới nhất:
[recent_ products per_page=’12’ columns=’4′]
4.2 Hiển thị sản phẩm nổi bật
- Show sản phẩm nổi bật nhất:
[featured_ products per_page=’12’ columns=’4′]
4.3 Hiển thị sản phẩm theo ID
- Show sản phẩm theo ID:
[product id = ‘1’]
4.4 Hiển thị sản phẩm theo nhiều ID
- Show sản phẩm theo nhiều ID:
[products ids=’1, 2, 3, 4, 5′]
4.5 Hiển thị sản phẩm đang giảm giá
- Show sản phẩm đang giảm giá:
[sale_products per_page=’12’]
4.6 Hiển thị sản phẩm đang bán chạy
- Show sản phẩm bán chạy:
[best_selling_products per_page=’12’]
4.7 Hiển thị sản phẩm theo danh mục
- Show sản phẩm theo danh mục:
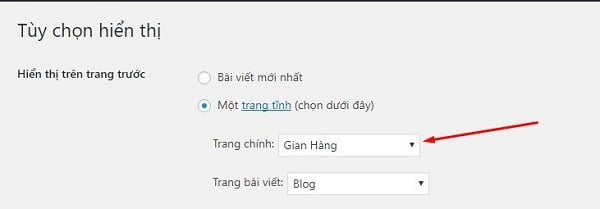
[product_category category=”SEO”][ recent_ products per_page = ’ 12 ’ columns = ’ 4 ′ ] [ featured_ products per_page = ’ 12 ’ columns = ’ 4 ′ ] [ product id = ‘ 1 ’ ] [ products ids = ’ 1, 2, 3, 4, 5 ′ ] [ sale_products per_page = ’ 12 ’ ] [ best_selling_products per_page = ’ 12 ’ ] [ product_category category = ” SEO ” ]Hoặc bạn muốn đưa Shop ra ngoài trang chủ thì bạn Setup như hình :
 Cách đưa Shop ra ngoài trang chủ WooCommerce.
Cách đưa Shop ra ngoài trang chủ WooCommerce.
5. Sửa text “Add to cart” thành “Thêm vào giỏ hàng”
Add to cart là nút không thể thiếu trong tùy biến WooCommerce nhưng có những Theme họ không hỗ trợ tiếng Việt, hoặc đơn giản, bạn muốn thay đổi văn bản mặc định thành Call To Action. Hãy thêm đoạn Code này vào:
/ * ** Change the add to cart text on single product page* /function woo_custom_cart_button_text ( ){return __ ( ‘ Thêm vào giỏ ’, ‘ woocommerce ’ ) ;}add_filter ( ‘ single_add_to_cart_text ’, ‘ woo_custom_cart_button_text ’ ) ;/ * ** Change the add to cart text on product archives* /function woo_archive_custom_cart_button_text ( ){return __ ( ‘ Thêm vào giỏ ’, ‘ woocommerce ’ ) ;}add_filter ( ‘ add_to_cart_text ’, ‘ woo_archive_custom_cart_button_text ’ ) ;
6. Xóa Tab đánh giá trong trang sản phẩm
Tab nhìn nhận trong chi tiết cụ thể loại sản phẩm khá mê hoặc. Trong mỗi trang cụ thể loại sản phẩm, nếu bạn muốn thêm một đoạn Text tùy chỉnh để Open bên dưới tiêu đề loại sản phẩm thì chỉ cần dùng đoạn Code sau :/ / Remove vote tab in product detail pageadd_filter ( ‘ woocommerce_product_tabs ’, ‘ wcs_woo_remove_reviews_tab ’, 98 ) ;function wcs_woo_remove_reviews_tab ( $ tabs ) {unset ( USD tabs [ ‘ trình làng ’ ] ) ; / / Remove the trình làng tabreturn USD tabs ;}Khi có nhìn nhận, bạn sẽ có sao và được Vote Google hiển thị. Nếu thấy phần nhìn nhận này dài dòng, bạn cũng hoàn toàn có thể xóa chúng .
7. Thêm nút “Mua ngay” kế bên nút “Thêm vào giỏ hàng”
Cách để làm thêm nút “ Mua ngay ” ( Buy Now ) kế bên nút “ Thêm vào giỏ hàng ” .Bạn chỉ cần thêm đoạn Code này vào file functions.php trong Theme của bạn đang sử dụng. Vậy là xong ./ ** Add quickbuy button go to cart after click* /add_action ( ‘ woocommerce_after_add_to_cart_button ’, ’ devvn_quickbuy_after_addtocart_button ’ ) ;function devvn_quickbuy_after_addtocart_button ( ) {global USD product ;? >
php _e ( ‘ Mua ngay ’, ‘ devvn ’ ) ; ?
}add_filter ( ‘ woocommerce_add_to_cart_redirect ’, ‘ redirect_to_checkout ’ ) ;function redirect_to_checkout ( $ redirect_url ) {if ( isset ( $ _REQUEST [ ‘ is_buy_now ’ ] ) và và $ _REQUEST [ ‘ is_buy_now ’ ] ) {USD redirect_url = wc_get_checkout_url ( ) ;
}
return USD redirect_url ;}Bạn sẽ được Update thành công xuất sắc khi Click vào “ Mua ngay ” sẽ chuyển hướng tới trang thanh toán giao dịch .
8. Xóa /product/ và /product-category/ trong đường dẫn
Việc rút ngắn URL ( đường dẫn tĩnh ) giúp Website bạn chuẩn SEO hơn và URL nhìn ngắn gọn dễ nhìn, dễ nhớ. Nếu Website bạn đã lâu năm và đang thông dụng, tốt nhất không nên chỉnh sửa URL, nên giữ nguyên site URL .Tất cả trong một Plugin để rút ngắn URL : Premmerce WooCommerce Permalink Manager Pro .
8.1. Xóa /product/ Sản phẩm slug Woo
Xóa đường dẫn / san-pham / hay / product / Slug trong URL Chi tiết loại sản phẩm. Thiết lập lại đường dẫn tĩnh cho hàng loạt loại sản phẩm của Shop. Ví dụ :URL cũ : domain.com/san-pham/dien-thoại-iphone-x-64gh .URL mới : domain.com/dien-thoại-iphone-x-64gh .
8.2. Xóa /product-category/ Danh mục slug Woo
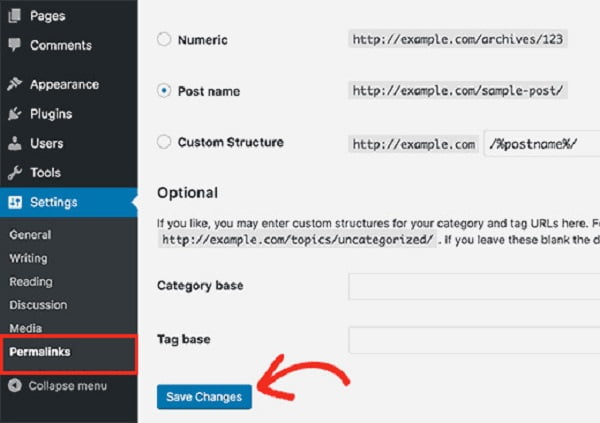
Xóa đường dẫn tĩnh / product-category / hay / danh-muc / trong URL những Danh mục mẫu sản phẩm, rút ngắn URL nhất hoàn toàn có thể cho Danh mục giúp SEO dễ hơn. Lưu ý khi sử dụng Plugin này vì nó không dành cho người mới khởi đầu. Chẳng hạn như :URL cũ : domain.com/danh-muc/dieu-hoa/dieu-hoa-panasonic .URL mới : domain.com/dieu-hoa-panasonic .Thiết lập xong Plugin, nhớ Update Đường dẫn tĩnh : WP Admin -> Cài đặt -> Đường dẫn tĩnh -> Lưu đổi khác . Update Permalinks
Update Permalinks
9. Tùy biến WooCommerce về giá
Sau đây là các Code về tùy biến WooCommerce liên quan đến giá.
9.1 Sửa text “Miễn phí” của sản phẩm 0đ thành “Giá liên hệ”
Mặc định của WooCommerce khi loại sản phẩm không điền giá ( 0 đ ) sẽ hiển thị : Miễn Phí, để thay chữ Miễn Phí -> Giá liên hệ thì :Thêm Code sau vào file functions.php của Theme đang kích hoạt .Chuyển 0 đ thành chữ “ Liên hệ ” .* WooCommerce Replace “ Free ! ” by a custom string* * /function custom_call_for_price ( ) {return ‘ Giá liên hệ ’ ;}add_filter ( ‘ woocommerce_empty_price_html ’, ‘ custom_call_for_price ’ ) ;
9.2 Hiển thị “Chỉ từ $$$” thay vì khoảng giá “$$$ – $$$”
Chèn vào file functions.php của Theme / Child Theme .add_filter ( ‘ woocommerce_variable_price_html ’, ‘ variation_price_format_min ’, 9999, 2 ) ;function variation_price_format_min ( $ price, $ product ) {USD prices = $ product -> get_variation_prices ( true ) ;USD min_price = current ( USD prices [ ‘ price ’ ] ) ;USD price = sprintf ( __ ( ‘ Chỉ từ : % 1 USD s ’, ‘ woocommerce ’ ), wc_price ( $ min_price ) ) ;return USD price ;}
9.3 Hiển thị “Giá – Giá thường – Giá tiết kiệm”
Để hiển thị “ Giá – Giá thường – Giá tiết kiệm ngân sách và chi phí ” cho những loại sản phẩm đang bán .Bạn hoàn toàn có thể đặt những đoạn mã php ở cuối tệp functions.php .[code]
add_filter(‘woocommerce_get_price_html’,‘bbloomer_simple_product_price_format’, 10, 2 );
function bbloomer_simple_product_price_format( $price, $product ) {
if ( $product->is_on_sale() && $product->is_type(‘simple’) ) {
$price = sprintf( __( ‘WAS % 1 $ sNOW % 2 USD sSAVE % 3 $ s[ code ] add_filter ( ‘ woocommerce_get_price_html ’, ‘ bbloomer_simple_product_price_format ’, 10, 2 ) ; function bbloomer_simple_product_price_format ( $ price, $ product ) { if ( $ product -> is_on_sale ( ) và và USD product -> is_type ( ‘ simple ’ ) ) { $ price = sprintf ( __ ( ‘
’, ‘woocommerce’ ), wc_price ( $product->get_regular_price() ), wc_price( $product->get_sale_price() ), wc_price( $product->get_regular_price() – $product->get_sale_price() ) );
}
return $price;
}
[/code]
9.4 Chuyển ký hiệu tiền tệ từ “đ” sang “VND”
Tùy biến WooCommerce hỗ trợ tiếng Việt khá tốt và bây giờ bạn muốn đổi từ “đ” sang “VND” thì phải làm thế nào?
/ * *Custom currency and currency symbol* /add_filter ( ‘ woocommerce_currencies ’, ‘ add_my_currency ’ ) ;function add_my_currency ( $ currencies ) {USD currencies [ ‘ VND ’ ] = __ ( ‘ Currency name ’, ‘ woocommerce ’ ) ;return USD currencies ;}add_filter ( ‘ woocommerce_currency_symbol ’, ‘ add_my_currency_symbol ’, 10, 2 ) ;function add_my_currency_symbol ( $ currency_symbol, $ currency ) {switch ( $ currency ) {case ‘ VND ’ : USD currency_symbol = ‘ $ ’ ; break ;}return USD currency_symbol ;}
Có thể thay ký hiệu VNĐ bằng bất kì đơn vị nào bạn muốn.
Các đoạn Code tùy biến cho Woocommerce giúp Website linh động hơn, tạo các tùy chọn nâng cao cho người dùng hỗ trợ Website bán hàng tốt hơn.
Nếu vận dụng đúng sẽ tăng hiệu suất hoạt động giải trí người dùng trên Website rất nhiều, nhiều lúc đơn thuần nhất là hiệu suất cao nhất .
Qua bài viết trên, Mắt Bão đã chia sẻ và hướng dẫn các thủ thuật tùy biến WooCommerce khá đơn giản và đầy đủ các chi tiết. Mong các bạn sẽ áp dụng thành công với Website của mình nhé.
Source: https://dvn.com.vn
Category: Thủ Thuật






